How to Create a Visual Editor Test
Learn how to create, edit, and preview a test without writing any code.
Overview
Creating a Rainforest test with the Visual Editor is easy and doesn’t require any coding. A Visual Editor test is composed of steps. Each step has an action such as Click and Navigate. These steps tell the application how to interact with the page. For a complete list of actions and how they work, see the Visual Editor Test Actions Glossary.
Creating a Test
- Navigate to the All Tests page (paper icon) and click Tests.
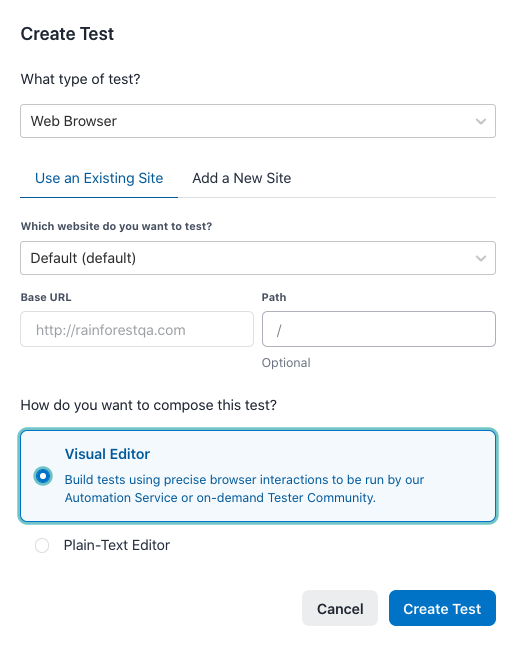
- Click the New Test button. The Create Test modal displays. By default, it is set to the Use an Existing Site tab.
- Select a site from the Site Name dropdown. Note that you can include additional path information in the base URL. If your site doesn’t appear in the dropdown, select the Add a New Site tab and key in the new URL.
- Select “Visual Editor” from *How do you want to compose this test? Note: “Native mobile app” is not supported for the quick capture option.
- Click the Create Test button.

The Create Test modal.
Pro TipPreview a Test in a Different Environment The Preview feature runs your test using the default environment. Sometimes, however, you might want to use a different environment. For example, your test is written for Staging, but you want to preview it using Production. Here’s how to do it:
- In a new browser tab, go to Settings > Sites.
- Mouse over the Environment you want to test and copy the Environment ID code.
- Return to your test.
- Append
(where nnnnn is the Environment ID) to the page URL. Note: envId is case sensitive.?envId=nnnnnExample: https://app.rainforestqa.com/tests/279538 is updated to https://app.rainforestqa.com/tests/279538?envId=22312
The Start at URL updates to the URL of the environment you specified.
Editing Your Test
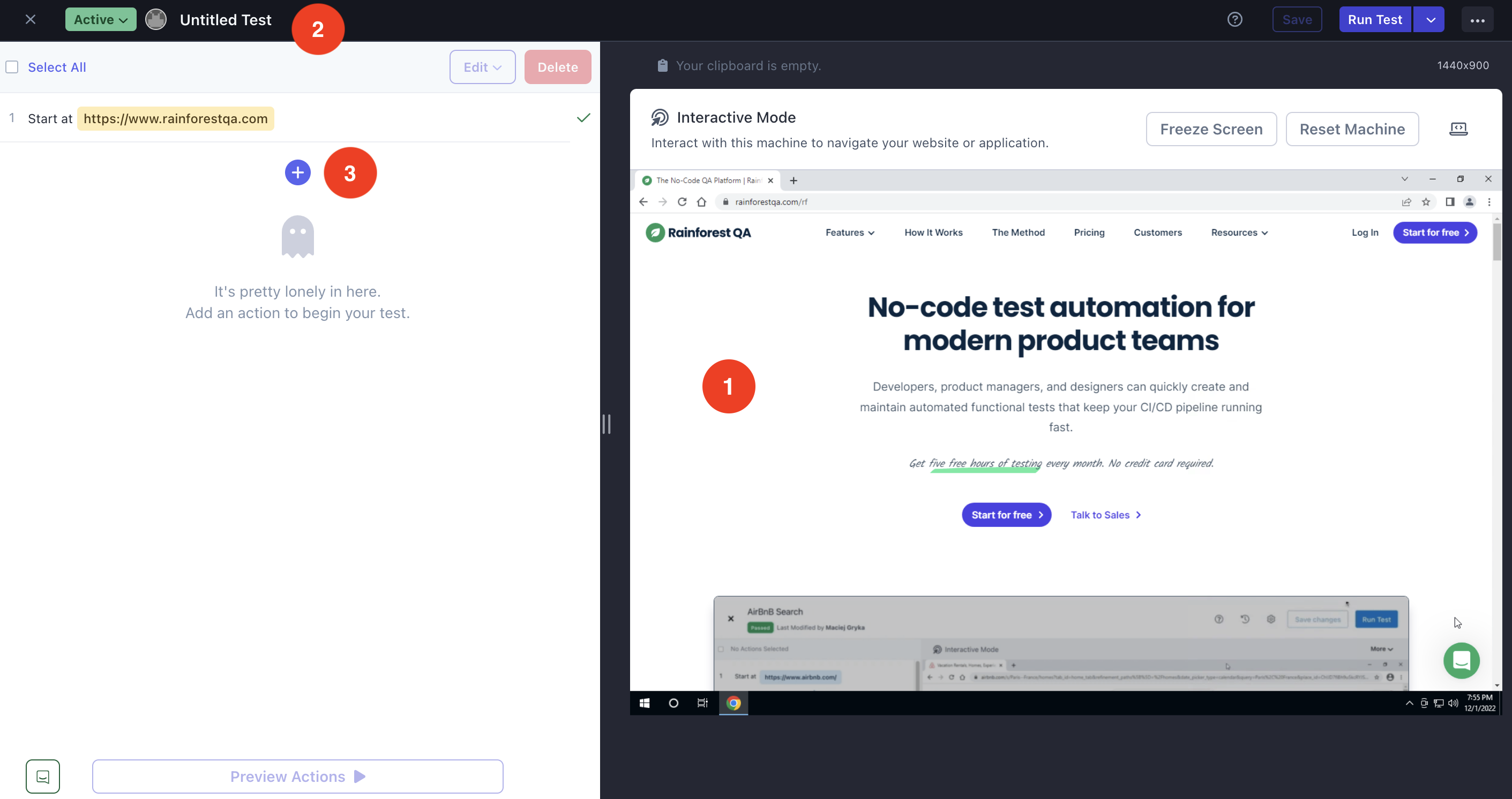
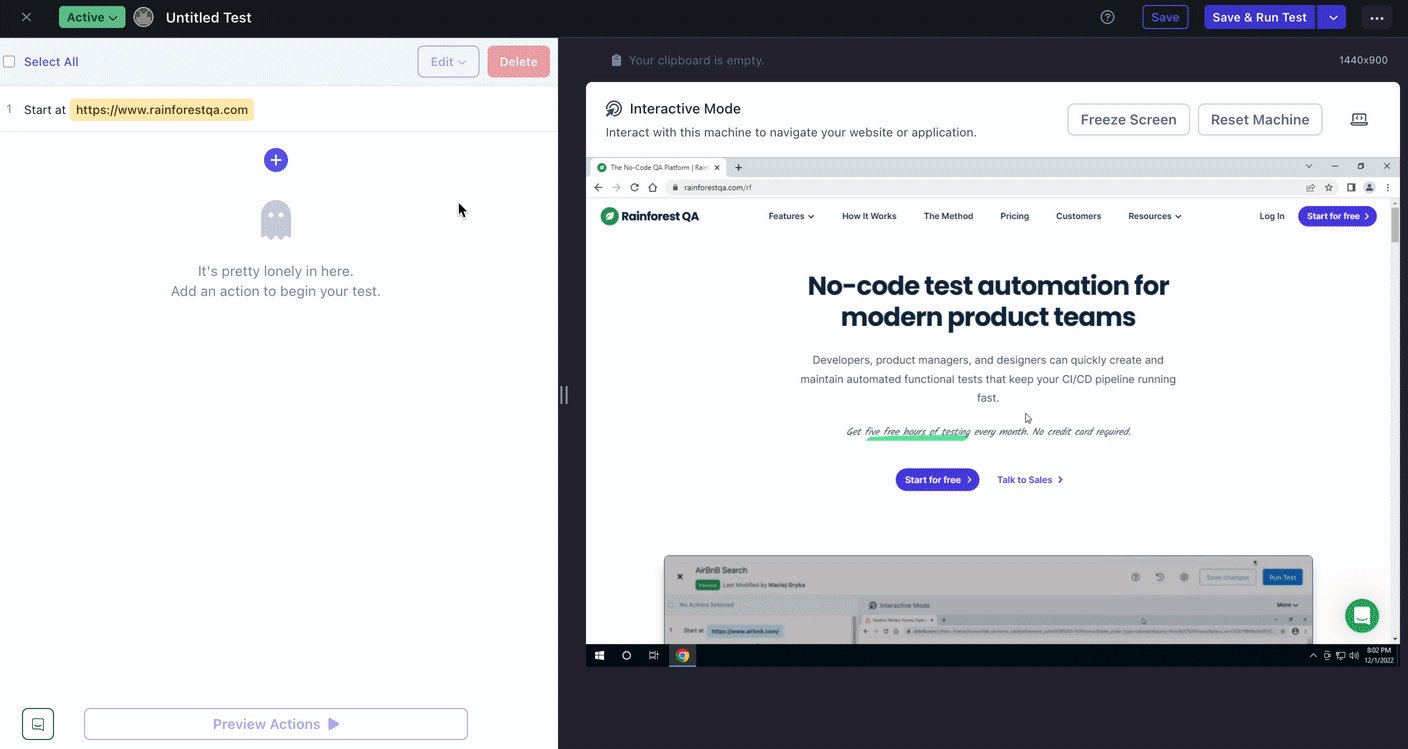
- The Virtual Machine (VM) loads and navigates to the starting URL. It loads the default platform and the URL selected in the Create Test modal. Update the URL by selecting it in the first step and changing the site. Note: You can add a Navigate step with a new URL as needed.
- Name the test. Click Untitled Test in the upper left-hand corner of the screen and update the test name. Click Save changes anytime.
- Add your test steps. Click “Select action or embed a test.” For a list of actions and how to embed tests, see the Visual Editor Test Actions Glossary.
- Continue adding steps until the test is complete.

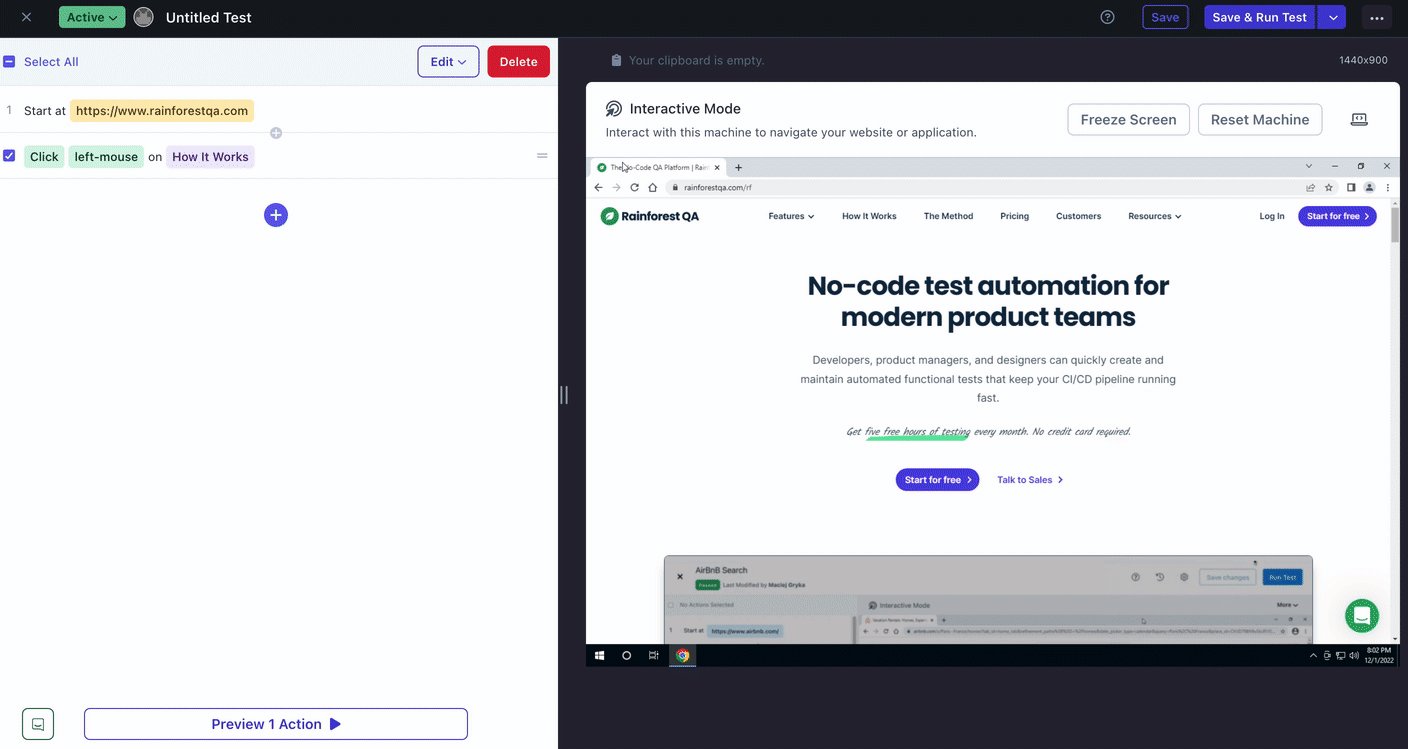
Editing a test.
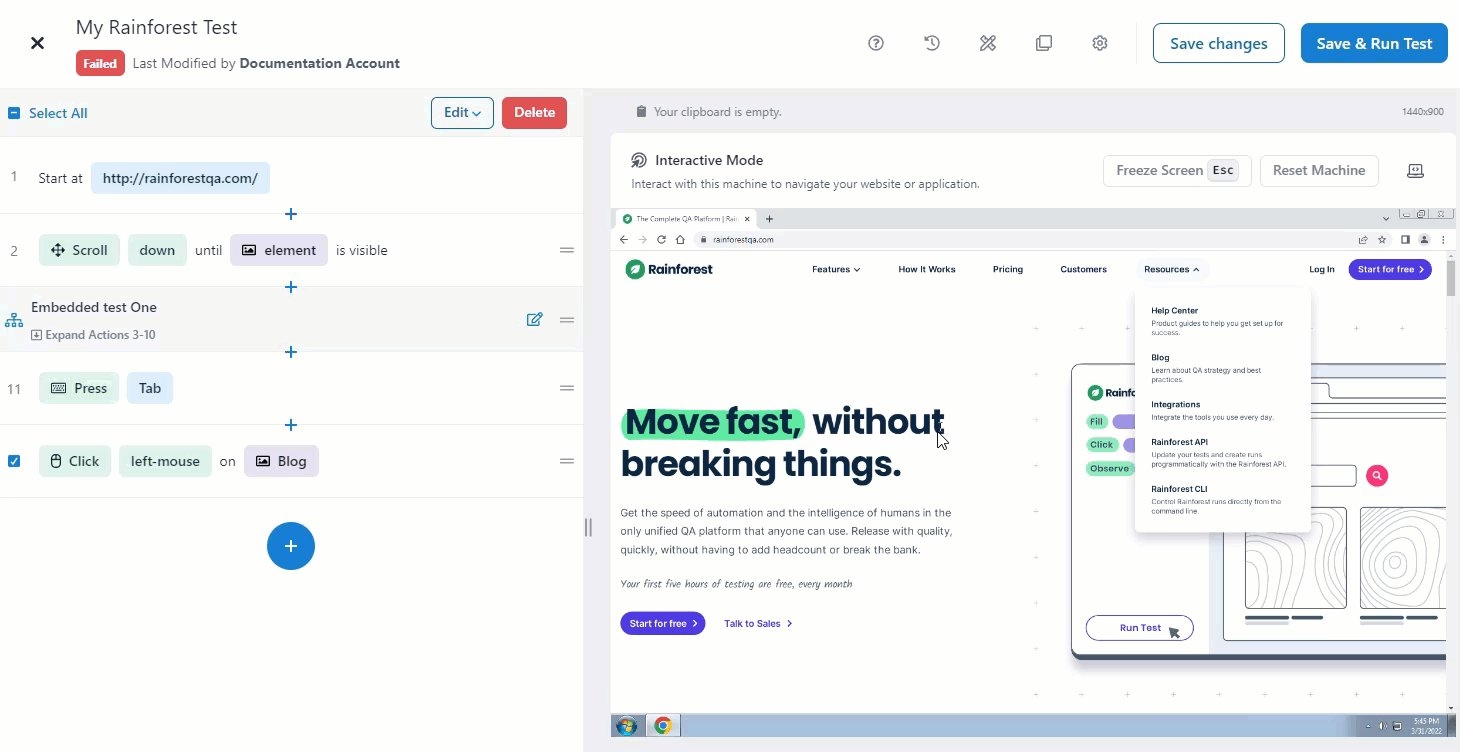
Capturing and Naming the Element
Each step is composed of an action and an element. The element is the item the action interacts with, such as clicking a button. These elements can be anything but are commonly buttons, input fields, text, labels, and images.
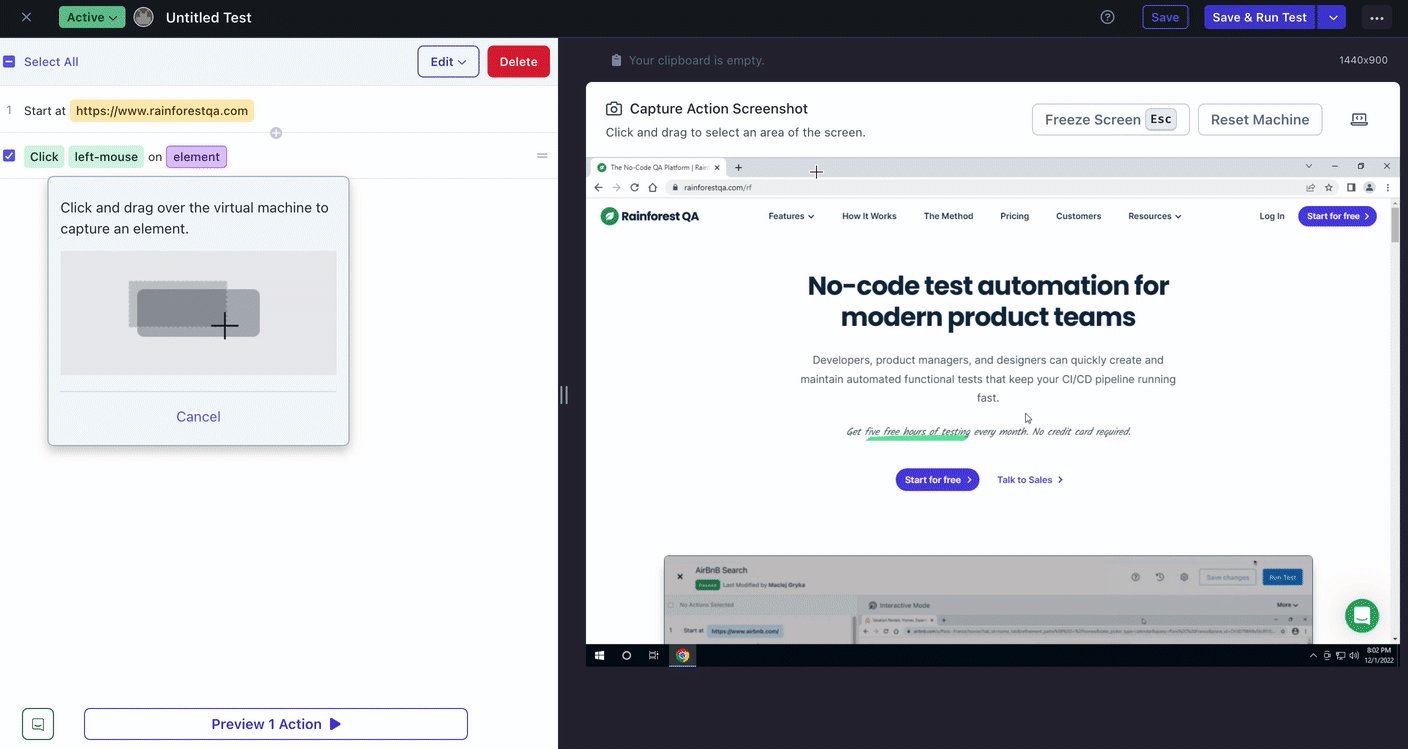
- Click the element in the test step.
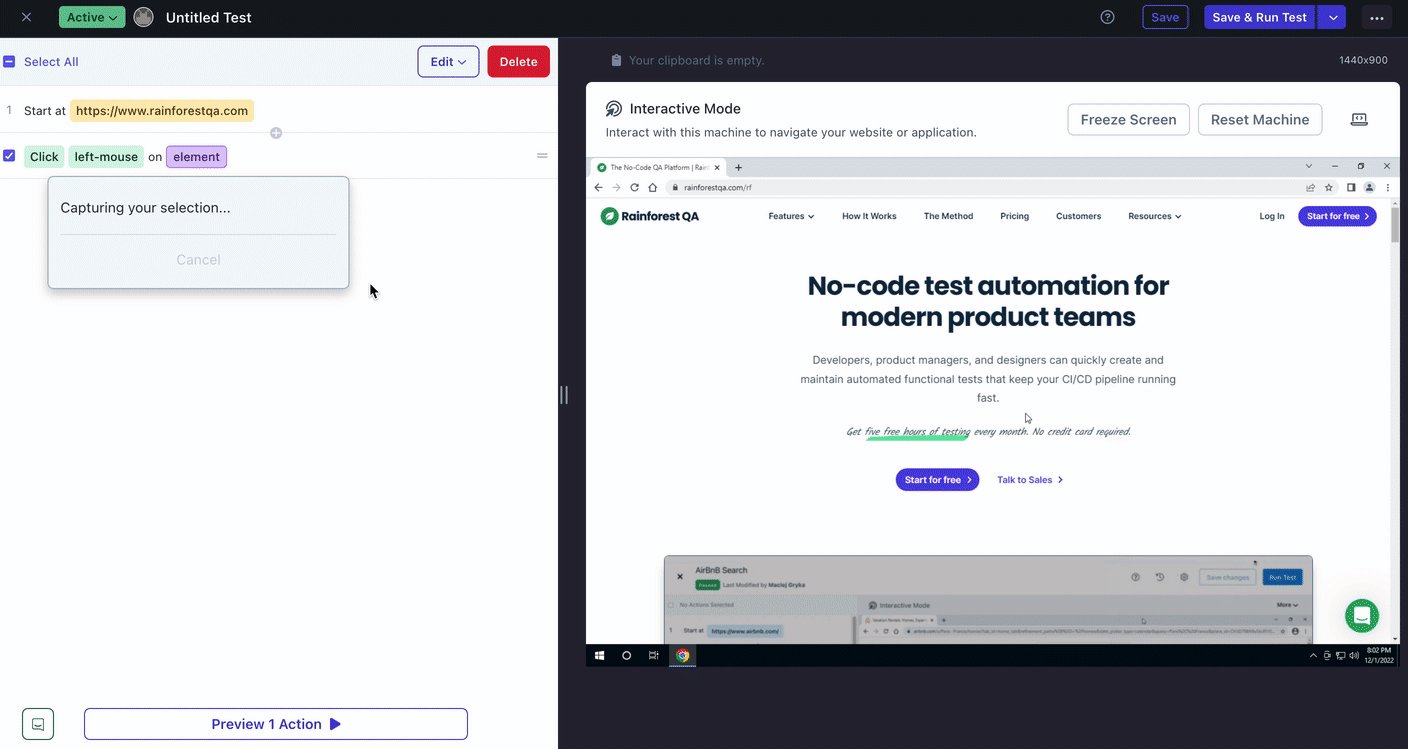
- Select an area within the VM to capture by clicking and dragging.
- Recapture the element if needed by clicking Recapture Element and trying again.
- Provide an element name to easily identify what was captured.

Naming an element.
Adding a Value
Some actions require a value, such as a URL or other text. For a complete list of these actions, see the Visual Editor Test Actions Glossary.
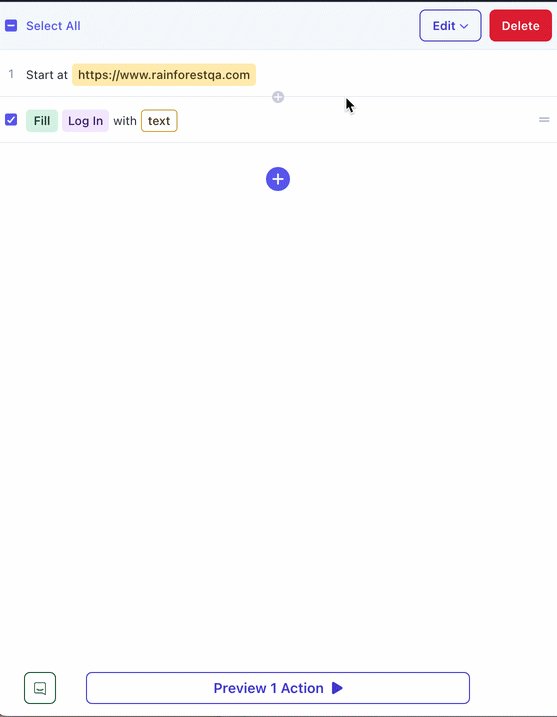
- Select the field and provide the information.
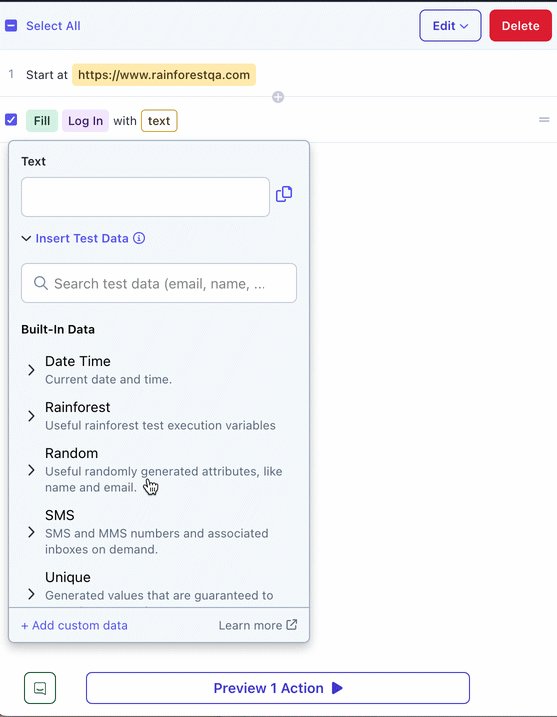
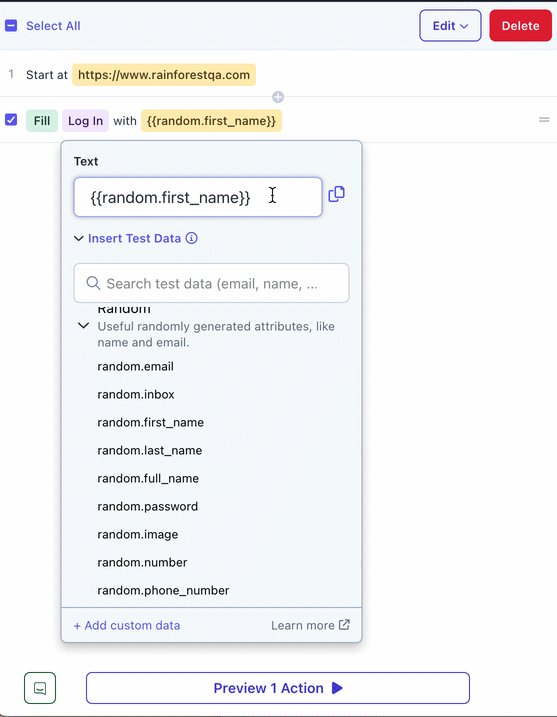
- Use test data by selecting “Insert Test Data” from the dropdown. For more information, see Using Test Data.
- To change a value, reselect the field and update.
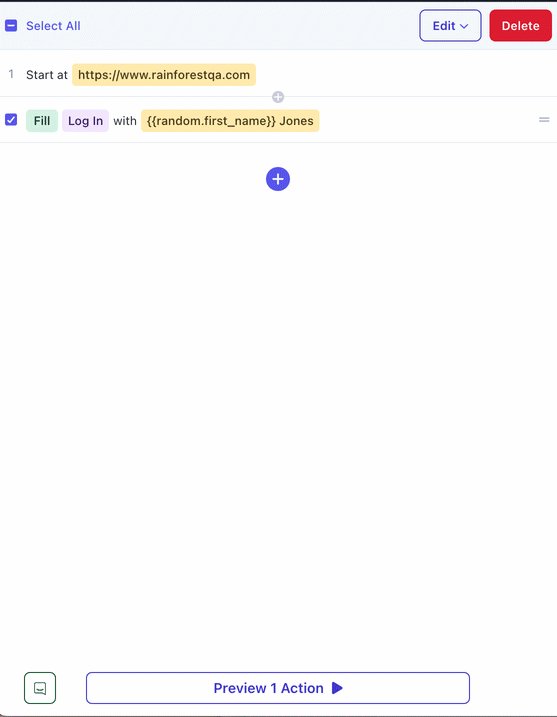
Note: You can use dynamic and static data together. For example, if you require a random first name and static last name, enter it as {{random.first_name}} Jones

Adding test data to the step.
Freezing the Screen
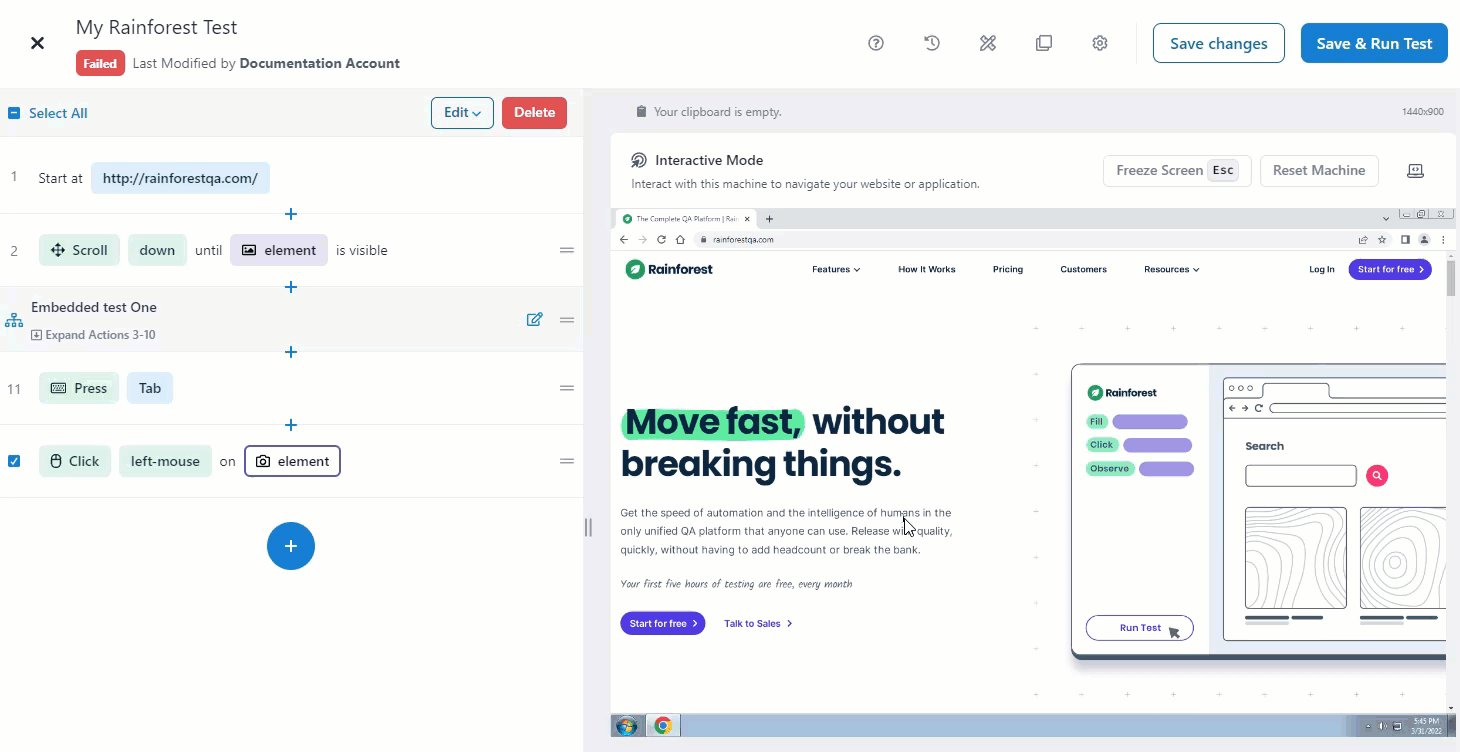
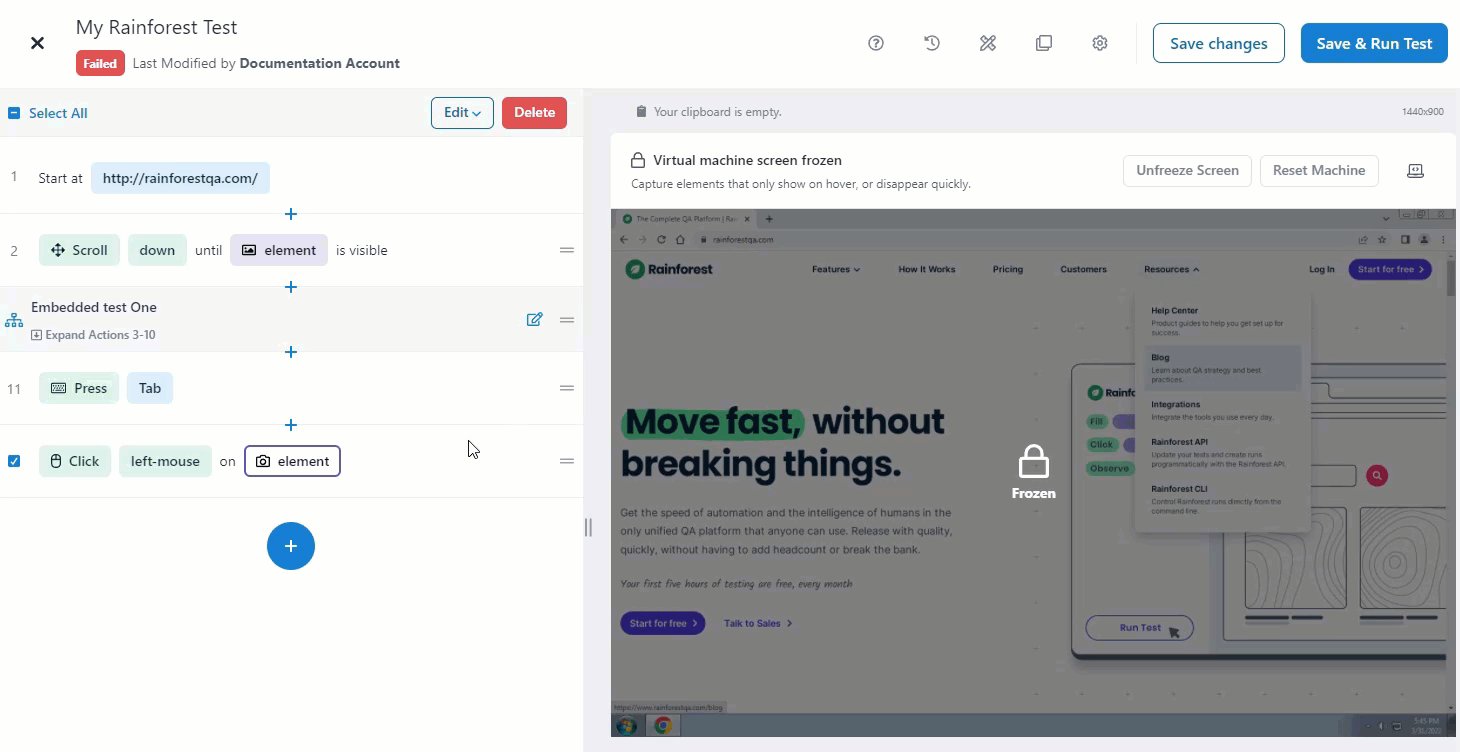
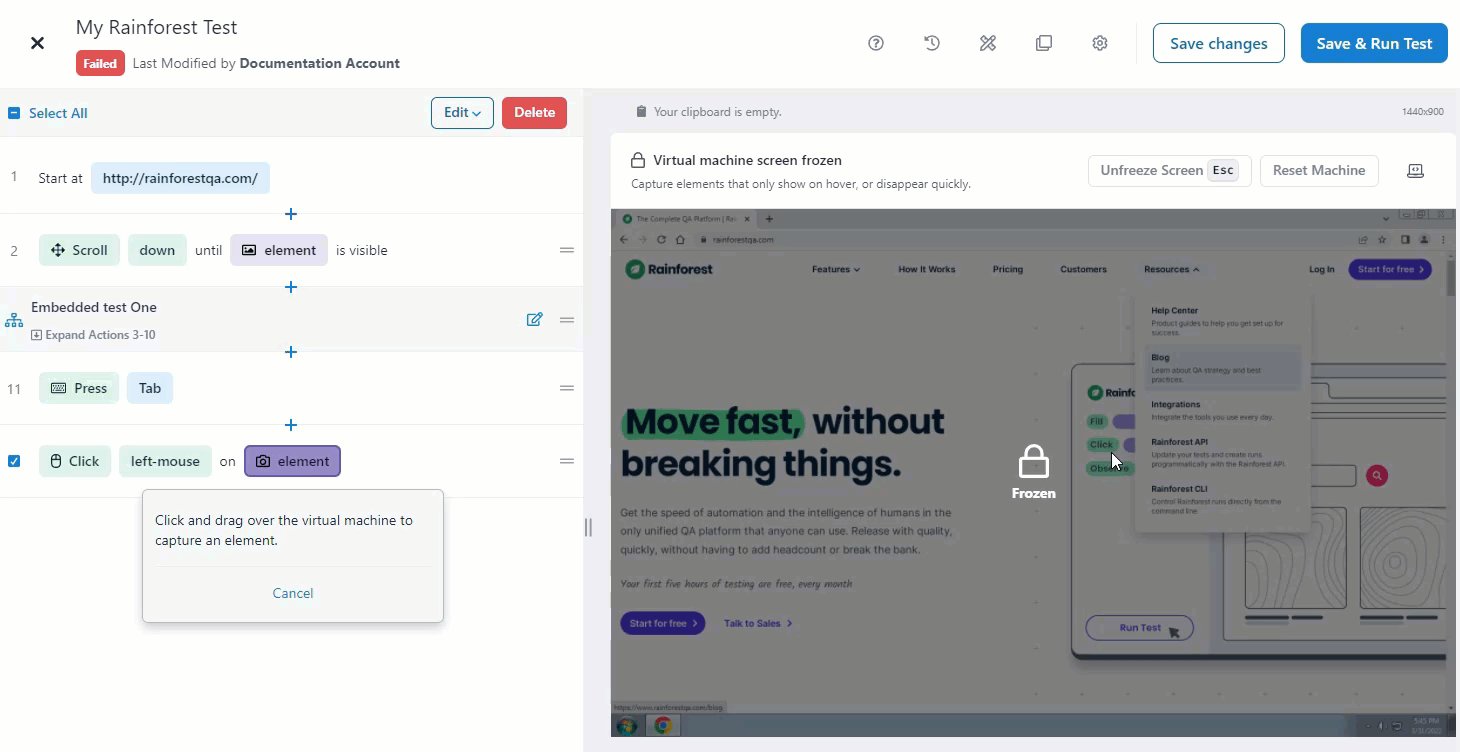
If you need to capture a screenshot of an element that is moving or only appears when the mouse is hovering over it, you can do so by temporarily freezing the Visual Editor’s screen. To create a freeze-frame of the screen:
- Press Control + Shift + F while your mouse is hovered over the VM, or click the “Freeze Screen” button at the top of the VM.
- Capture a screenshot by clicking and dragging in the VM image.
- Press Control + Shift + F or click the “Unfreeze Screen” button to resume the VM preview.

Freezing the VM screen.
Note: This only freezes the image, not the actual VM. The machine will keep running in the background and once you resume, you’ll see the latest screen state.
Adding, Deleting, Moving, and Copying Steps
Adding Steps
To insert a step:
- Click the plus sign (+) between the actions.
- Choose between “Select Action” or “Embed a Test” and add a step.
To add a step at the end:
- Choose between “Select Action” or “Embed a Test” and add a step.
- Enter the information for the new action.
Deleting a Step
- Select the step to delete by clicking the step number.
- Click Delete at top of the Actions list.
Moving Steps
- Click the equal sign (=) to the right of the step.
- Drag the step up or down to the desired location. Note: You cannot move steps above the “Start at” step.
Copying Steps
You can copy steps multiple times within a test. See How to Copy Steps for more information.
Save Your Work OftenSaving is not automatic. If you close the window or navigate to a different page, anything that wasn’t saved is lost. If this happens, reload the page to display the most recently saved version.
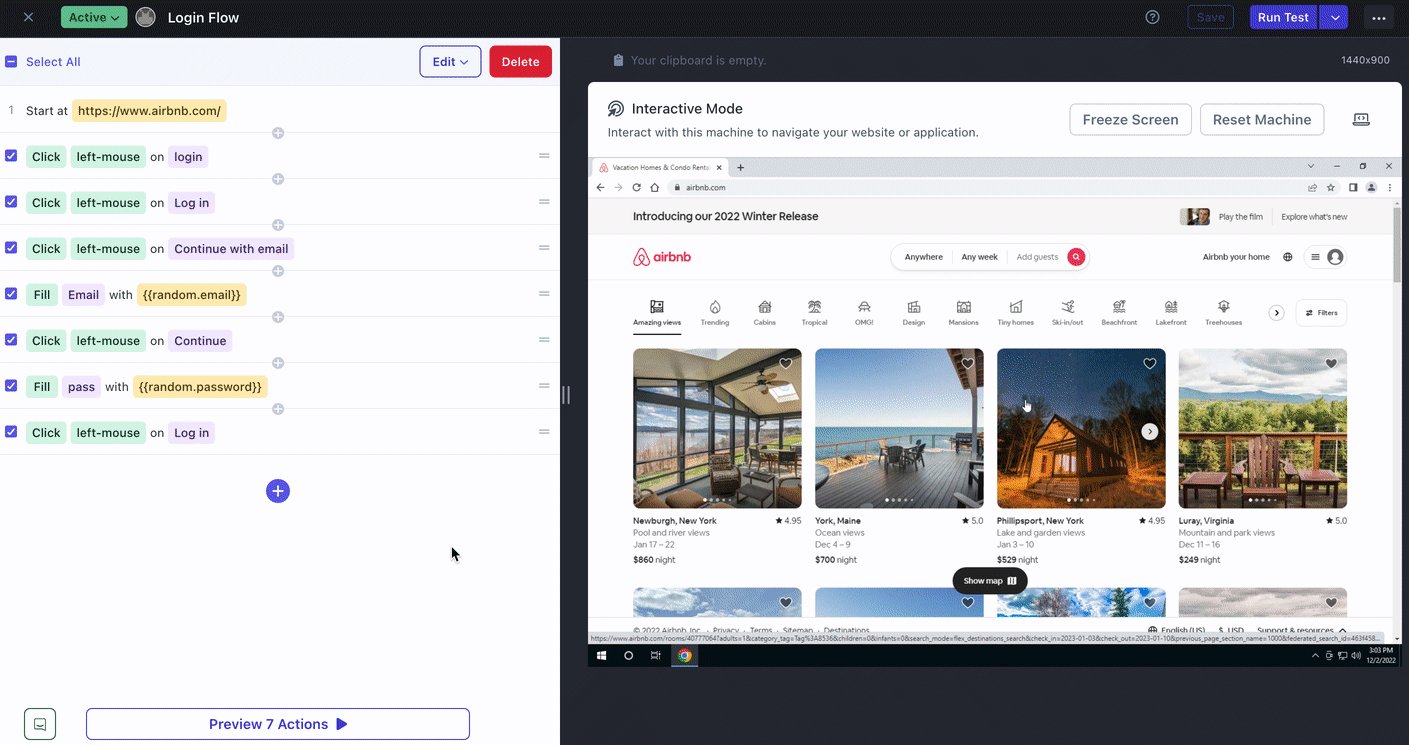
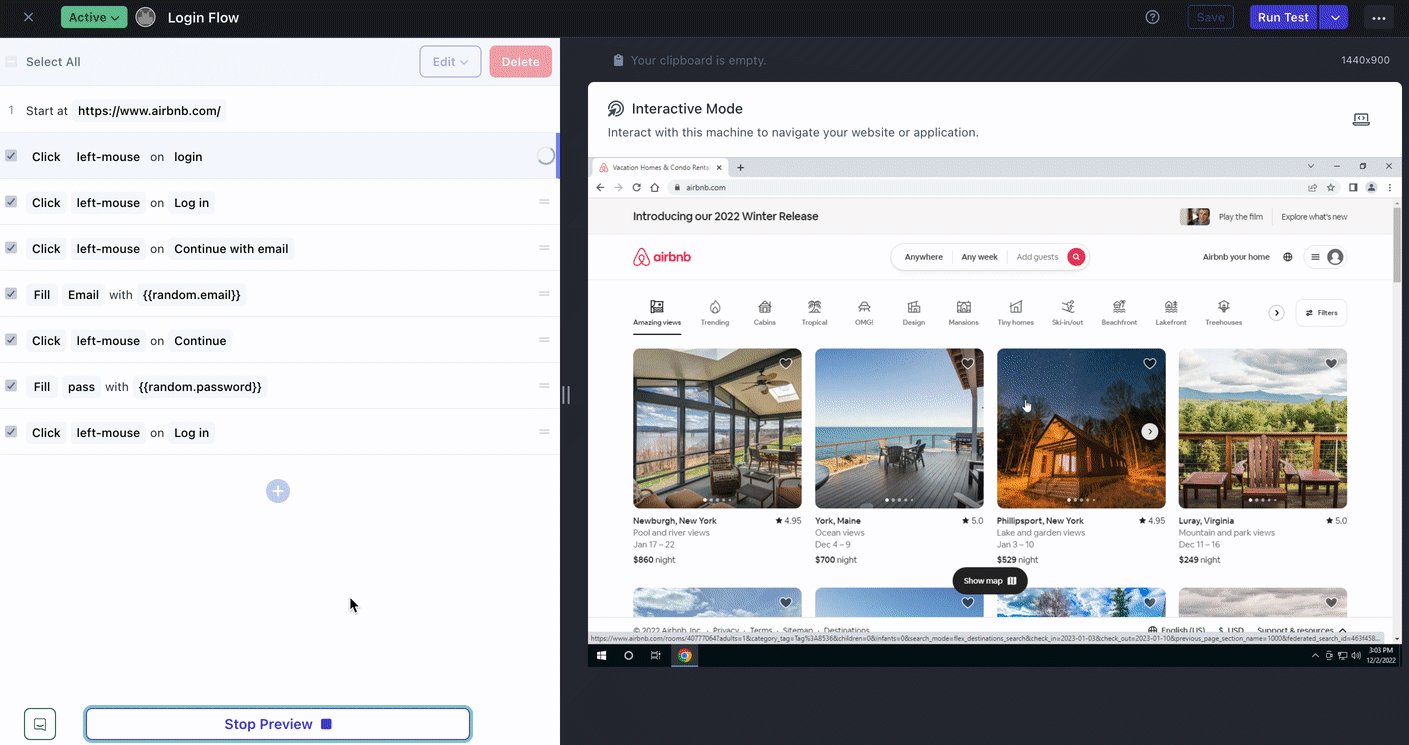
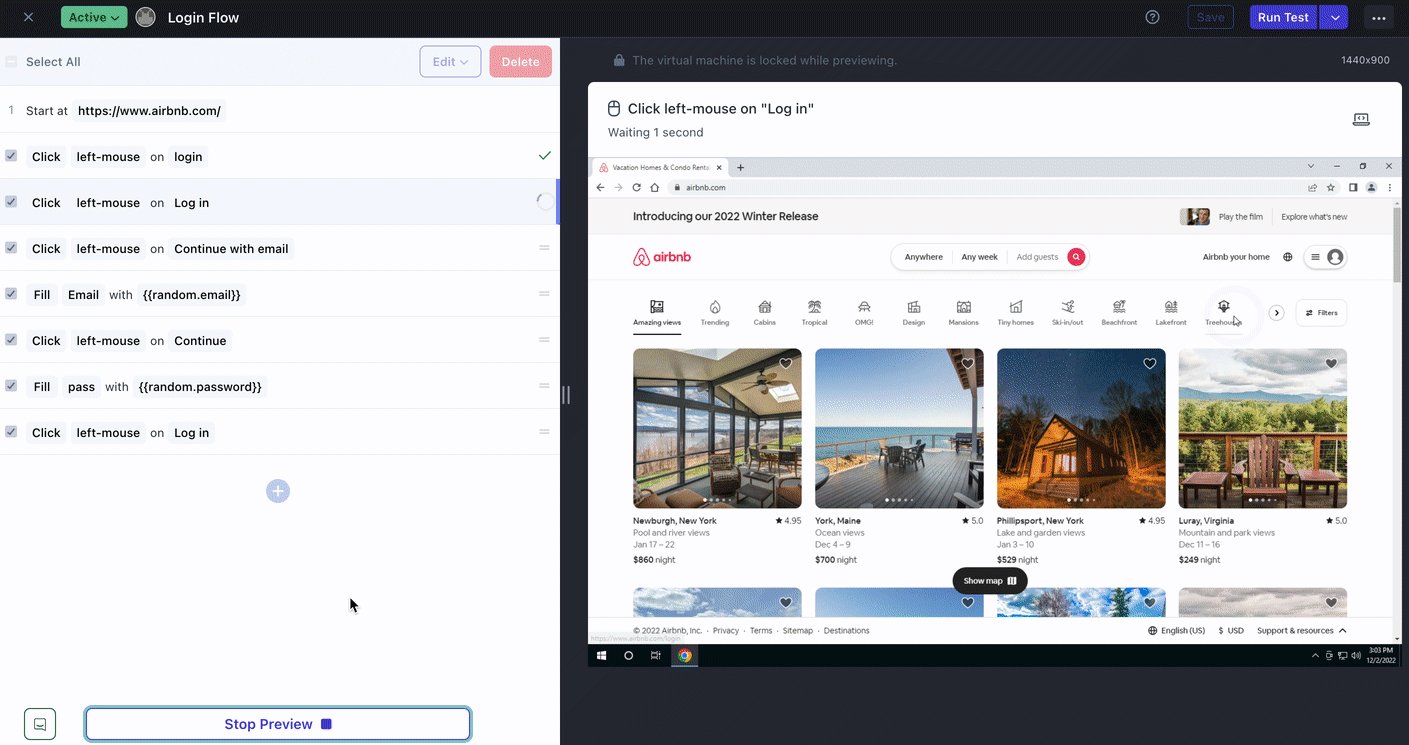
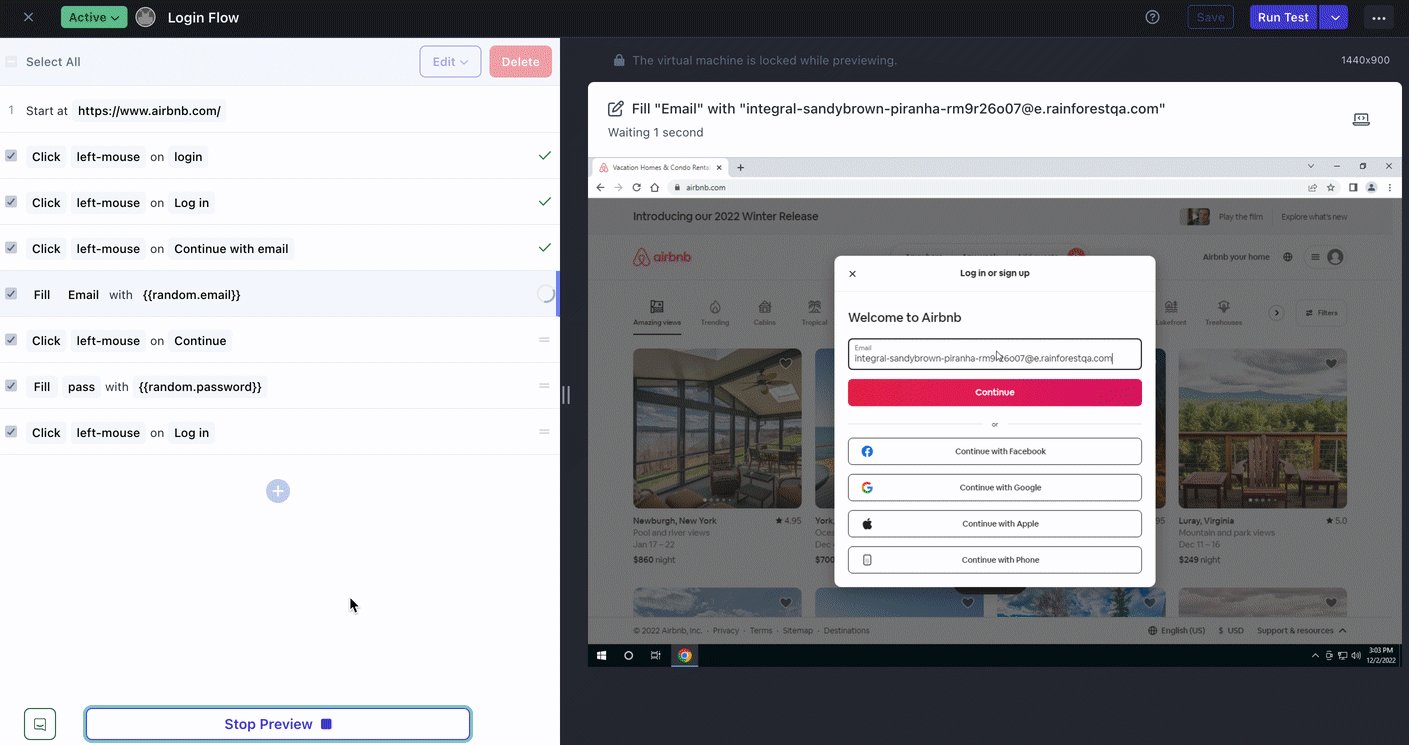
Preview Actions
Preview Actions plays back the test steps in real-time in the VM on the page’s right-hand side. You can preview the entire test or individual steps.
- If everything behaves as expected, continue adding more actions and previewing them to validate. If not, update the steps as needed.
- To play steps, select the checkboxes to the left of the step and click the Preview Actions button. To select or deselect multiple steps. Select a step, click and hold Shift, select another step. All steps between the two will be selected (or deselected).
- If there are problems matching an element while previewing, a warning is shown in the upper right-hand corner of the screen. You should update the test to increase the stability of the step to ensure passing. If Preview can’t match an element, an error message is shown to help resolve the issue.
- Click actions are highlighted using a ripple effect to indicate the target.
- A 2-second delay is automatically added between actions to increase test stability. See the Visual Editor Test Settings Glossary to change this setting.
- If test data is used, such as random.email, the value in the test is shown in the VM and the VM console.

Using Preview Actions to validate test steps.
If you have any questions, reach out to us at[email protected].
Updated 4 months ago
