Using JavaScript Actions
Overview
If a more advanced interaction is required to set up or test your site, you can execute JavaScript in the context of your site.

JavaScript actions are only available on Chrome virtual machines
How to use a JavaScript action
To add a JavaScript action to your test:
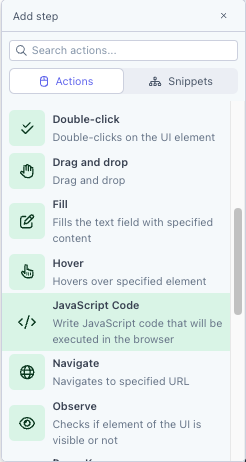
- Add a JavaScript Code action step
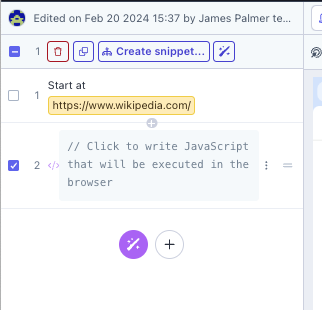
- Type your JavaScript function in the text box.

The JavaScript function should take one of the following forms, and always return an object with string keys and simple (int/string/float/bool values). Async functions will be automatically waited for.
(vars) => {return {"a_number": 5}}
async (vars) => {
return {"async": "functions are ok too"}
}You can reference data from a previous step by inspecting the vars variable.
This step will pass as long as the JavaScript is valid and does not raise any exceptions. You can throw to cause the step to fail.
Note: JavaScript executes in the context of the current page, which means it is subject to CORS and any other restrictions the browser has in place.
Examples:
Output the page href in the test execution Console:
(vars) => document.location.hrefExtract the current URL to a variable
(vars) => { return {"current_url": document.location.href}}{{rainforest.var.current_url}} is now available to use in Fill, Type, Navigate, or future JS actions.
Make an API call and capture the response:
The following will make a GET request, and it pulls out the slideshow title into {{rainforest.var.title}}.
async (vars) => {
let response = await fetch("<https://httpbin.org/json>", {
method: "GET",
headers: {
"Accept": "application/json",
}
});
let data = await response.json();
return {
"title": data["slideshow"]["title"],
}
}Update a count between steps
Run a comment JS action with the following:
(vars) => { return {"count": 6} }If you use {{rainforest.var.count}} in a Fill action, it will return 6.
Run a second comment action with the following:
(vars) => { return {"count": vars["count"] + 1} }{{rainforest.var.count}} will now return 7.
Extracting Dynamic Values to Use Later in Testing
Code-based actions allow you to extract values under the cursor and recall them at a later time. This action will require the use of identifiers on your site, please ensure they are unique and in a usable format. To run this action create the following steps:
- Add a Hover action over the desired value
- Add a Comment action with:
(vars) => { return {"new_var_ordernumber": [...document.querySelectorAll(":hover")].pop().textContent}}- If
.textContentdoes not return a value, try swapping it for.value
- Continue testing as normal.
- When the variable is needed, enter the variable
{{rainforest.var.new_var_ordernumber}}in any fill/type action
Variable NamingTo name the variables for recall, add the name using a _ after
"my_new_var". In the example above we use"new_var_ordernumber", but you can use any naming convention. Once you have decided on the identifier, the return variable will have the corresponding name{{rainforest.var.new_var_ordernumber}}.
If you have any questions or suggestions for additional commands, reach out to us at[email protected].
Updated 4 months ago
