Image Matching Mode Choices in the Visual Editor
Learn about our image matching choices in the visual editor.
Overview
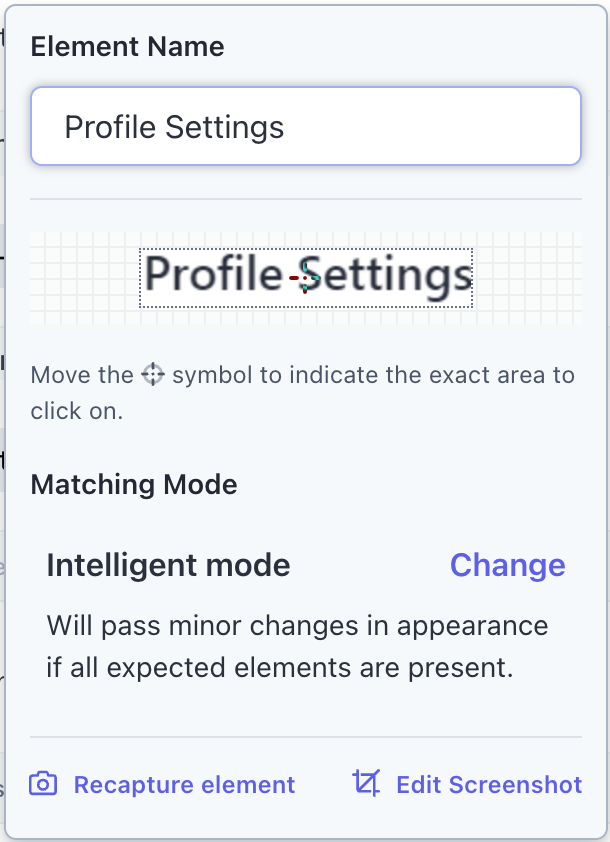
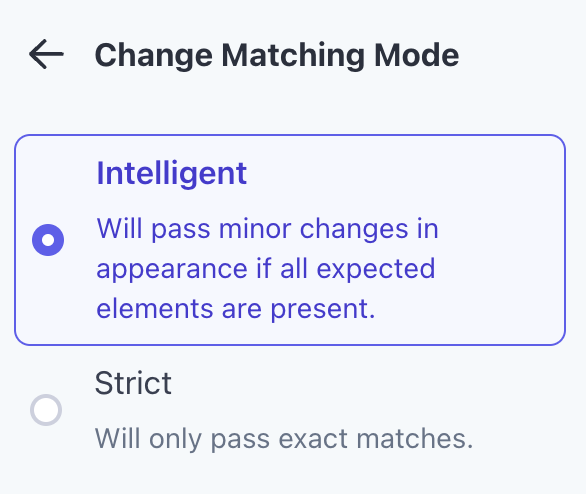
For each screenshot in a test, you can choose how Rainforest attempts to match the screenshot with elements appearing on the screen during a test. You have a choice between two matching modes:
- Intelligent (the default)
- Strict
Image and Style Block


How Rainforest QA Image Matching Works
Intelligent matching mode is designed to evaluate elements on the screen like a human would. This means it’ll successfully match screenshots and elements while ignoring visual differences that most people wouldn’t notice, including:
- minor differences in color, font size, spacing, or rendering,
- appearance of text and mouse cursors over elements, and
- unimportant differences in white space (i.e., padding and margins).
Strict mode will only pass exact matches between screenshots and elements. Any failure to find an exact match between a screenshot and an element on the screen will result in a FAIL.
How it Works
Our Intelligent matching mode will tolerate the kinds of changes, that a person would find difficult to notice. Those small differences will result in a PASS, just as you’d expect if a human were to see it.
| Reason | IF you’ve captured this element | AND your website or app shows this element | THEN the result would be |
|---|---|---|---|
| Text decoration |  |  | PASS |
| Font size |  |  | PASS |
| Font weight |  |  | PASS |
| Image size |  |  | PASS |
| Spacing between elements |  |  | PASS |
| Text color |  |  | PASS |
| Background color |  |  | PASS |
| Mouse cursor shows up by accident |  |  | PASS |
| Text cursor that shows up by accident |  |  | PASS |
| Text that renders differently in Windows and macOS |  |  | PASS |
Pro TipEven though Intelligent matching mode is tolerant to differences, we still recommend you regularly update your element screenshots so they’re always up-to-date with the latest state of your website or app, increasing test stability.
And here are examples that we’d still consider FAIL:
| Case Change |  |  | FAIL |
Our Strict mode will not tolerate any differences between a screenshot and visual elements the virtual machine finds. We recommend you use this mode when you want to verify that an element appears_ exactly_ as it appears in its screenshot.
If you have any questions, reach out to us at [email protected].
Updated 4 months ago