Quick Start Guide
Learn how to run Rainforest tests and integrate them into your QA workflow.
Welcome to Rainforest. In this article, we show you how to:
- Add your site to Rainforest
- Write your first test
- Set up a testing schedule
- Integrate results notifications and bug reporting into your QA workflow
Adding Your Site URL or Mobile App to Rainforest
- Click the Settings icon (gear) in the navigation bar.
- On the Settings page, select Sites.
- Click “+ New Web Site.”
- Key in the Site Name, such as “Google.”
- Key in the site URL, such as
https://google.com/. - Click the Create button.
Multiple Environments
If you plan to include other environments such as Staging and Production, click the dropdown next to the site and add the URLs, such as https://staging.google.com/ and https://dev.google.com/. For more information, see Setting Up Sites and Environments.
Note: Site security is essential. To ensure testers can reach your site, see Accessing Test Environments for tips on setting up your testing environment.
For information on how to test a native mobile application, see Configuring Mobile Apps for Testing. If you don't have access to this feature and would like it, contact the Rainforest Support team.
Writing and Running Your First Test
Rainforest makes it possible to create functional, UI-level tests in a matter of minutes. You can run them on demand and in parallel using our Automation Service or Tester Community. And no code is required.
There are two test types: Visual Editor and Plain-Text Editor. You don’t need to pick just one. Many customers use a combination to maximize their testing capabilities. Let’s start by writing a Visual Editor test.
Visual Editor Tests
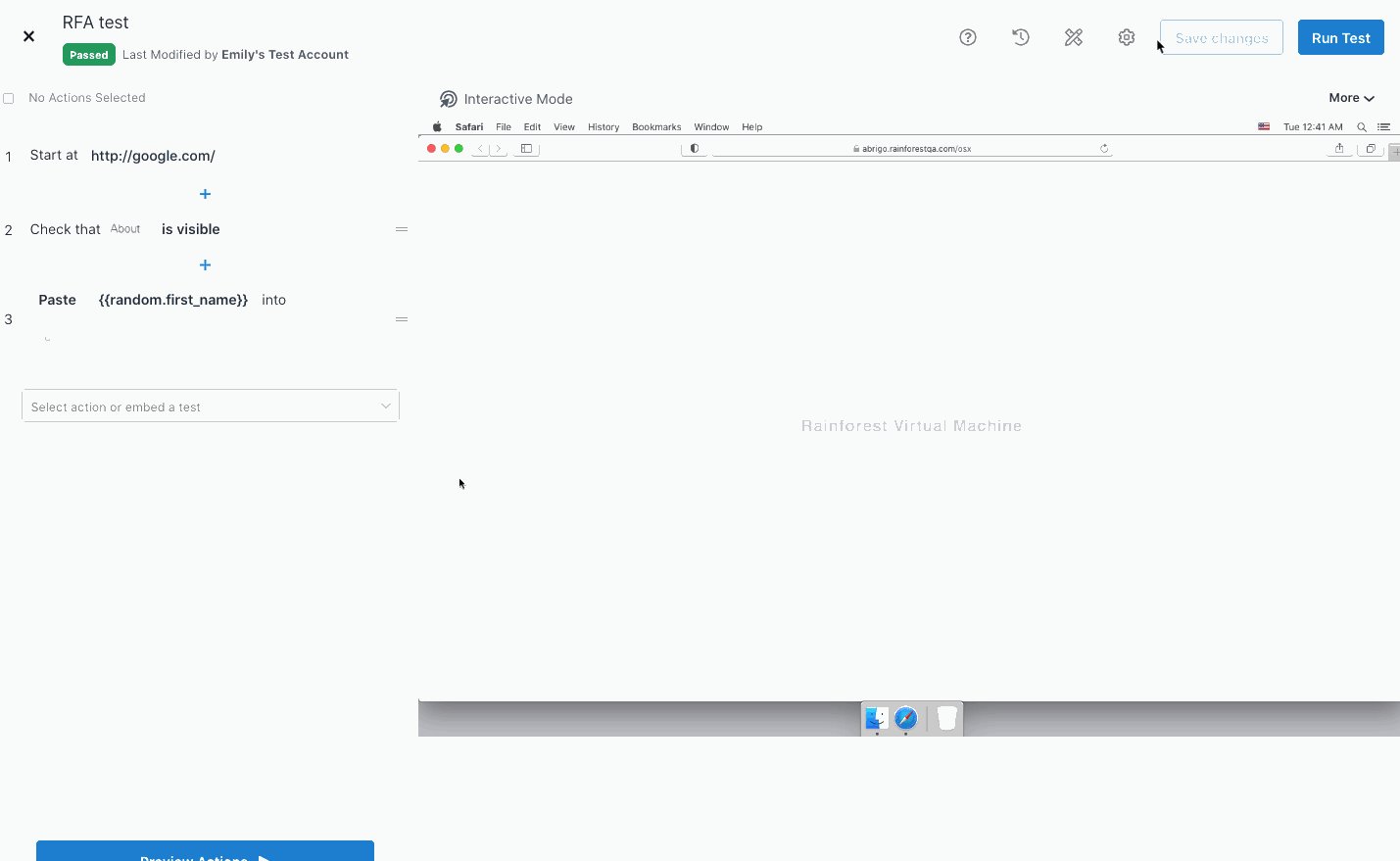
You write Visual Editor tests in a structured, no-code language. The test steps are defined in terms of actions (Click, Type, and Hover) and targets (screenshots of UI elements such as buttons and fields).
When writing your test steps, use actions and targets. Then, use Preview Action to replay the actions on the virtual machine to ensure they work before publishing and running the test.
Unlike Plain-Text Editor tests, you can run Visual Editor tests using our Automation Service for faster execution. If you require human feedback, run the tests using our Tester Community, a global crowd of thousands of human testers.
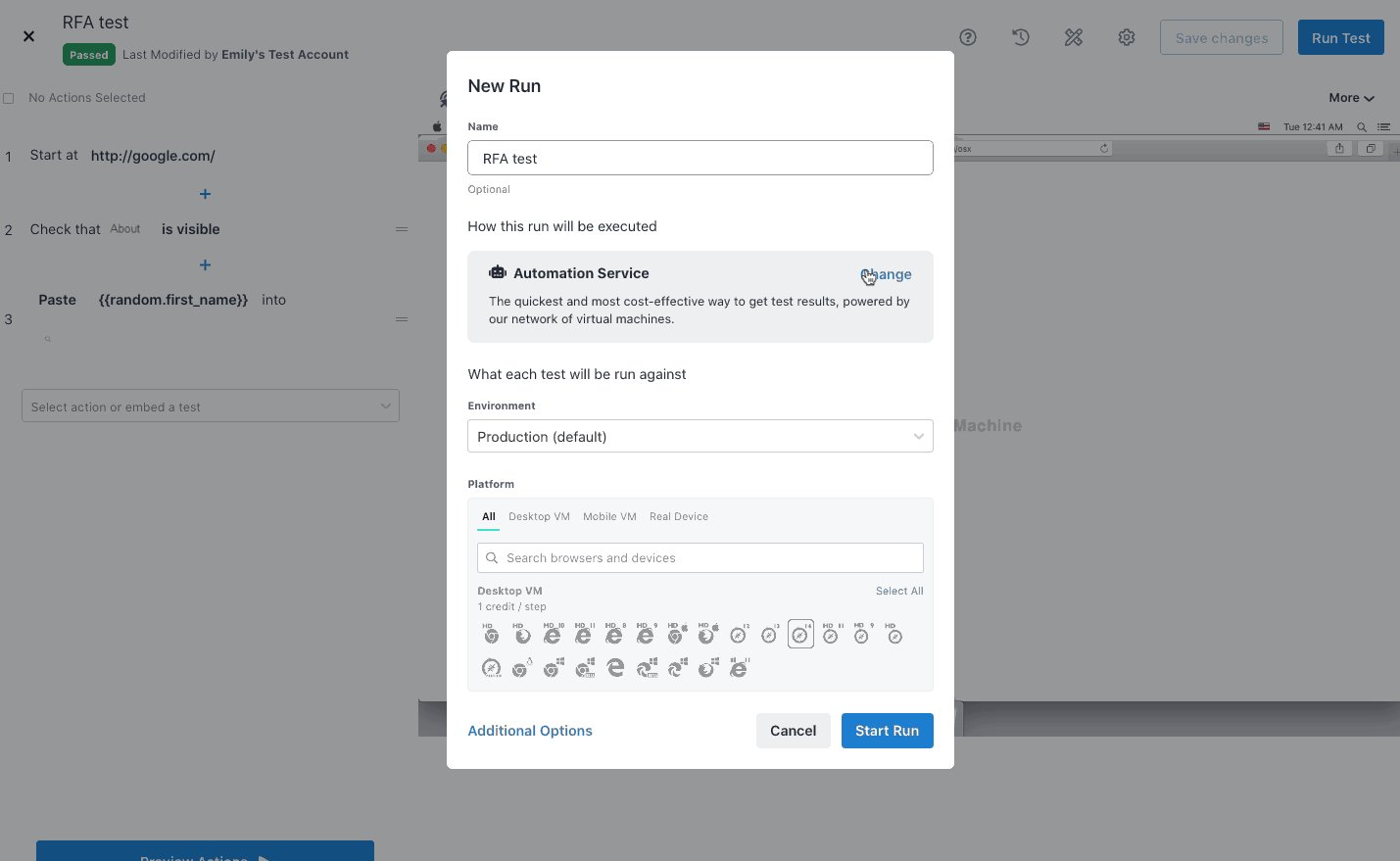
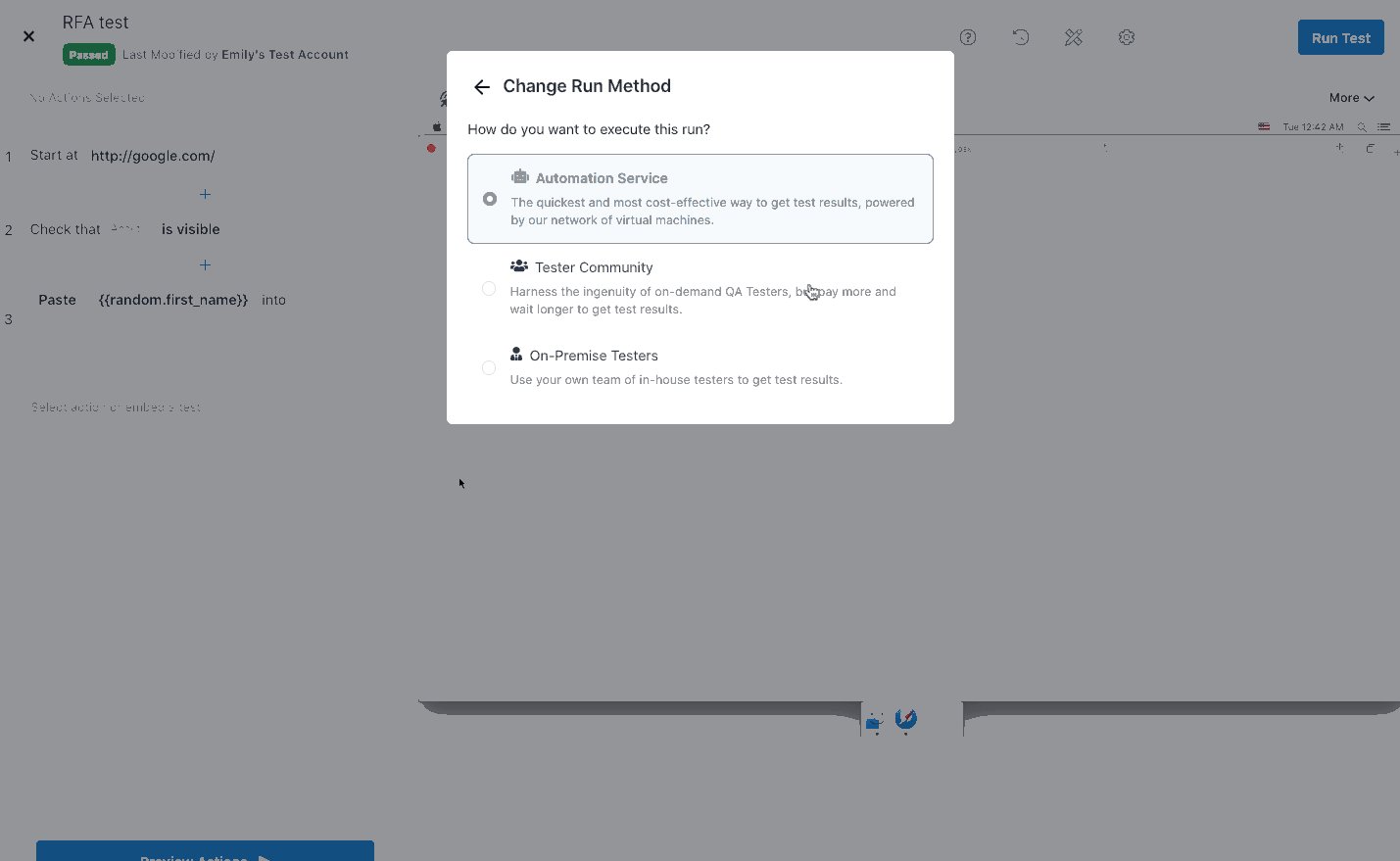
Selecting our Automation Service allows you to run fast, automated web browser execution of your tests. Or you can choose to use our Tester Community.

Selecting the run method.
Plain-Text Editor Tests
You write Plain-Text Editor tests using an action/question format. Tests are executed in parallel by two or more testers from our Tester Community. Following are the high-level steps covered in the next video.
- Write an example sign-up test for Amazon. Insert test data, screenshots and downloadable files, and embed tests for easy test-writing and maintenance.
- Preview your test and verify that it works before publishing it.
- Run the test on the browser and environment of your choice.
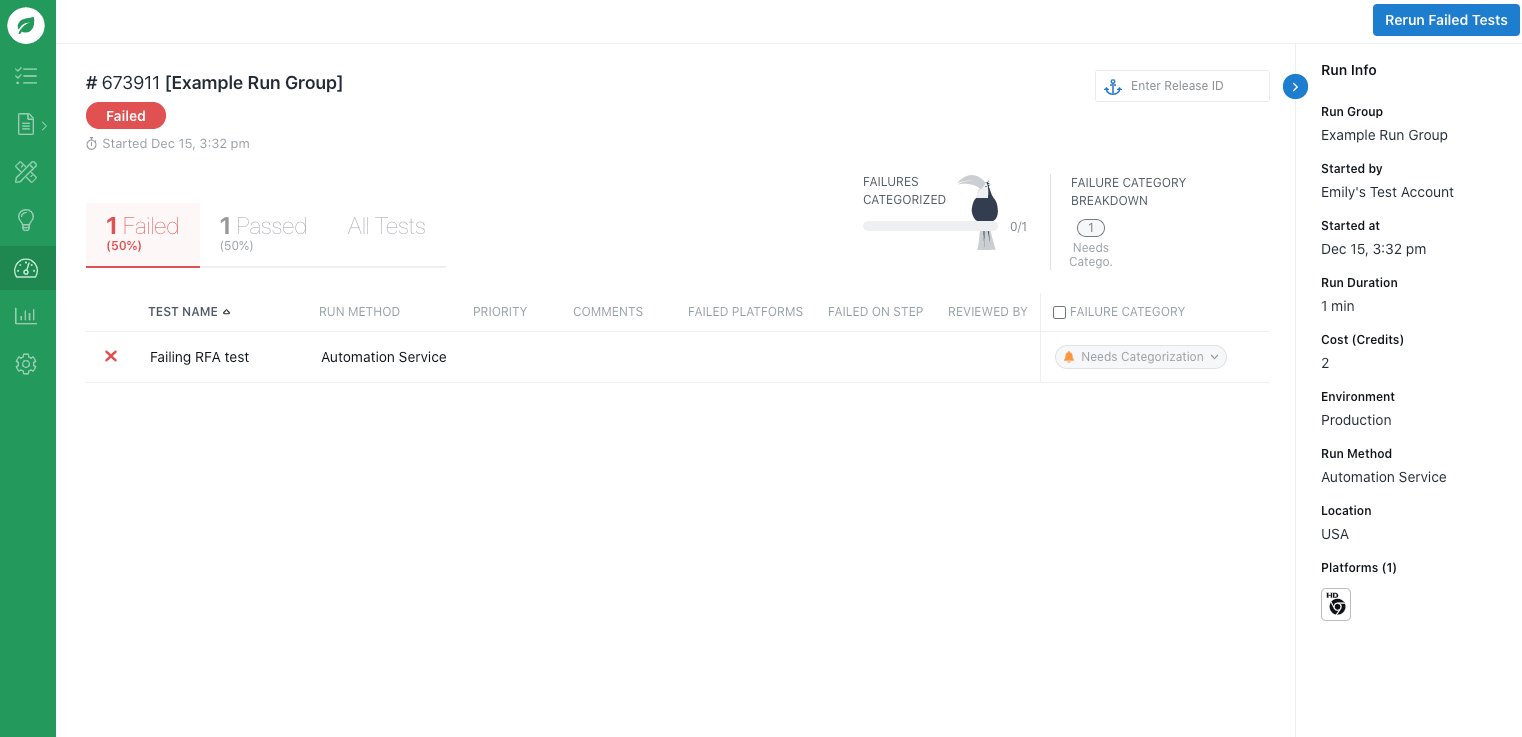
Checking Your Automation Service Test Results
Navigate to the Results page to view the test results. If your test passed, you’re all set. If not, determine where the failure occurred, make the correction, and run again.
Investigating Failed Tests Run by the Tester Community
- Determine the cause of the failure. View the reproduction video. For more information, see Working with Automation Service Results.
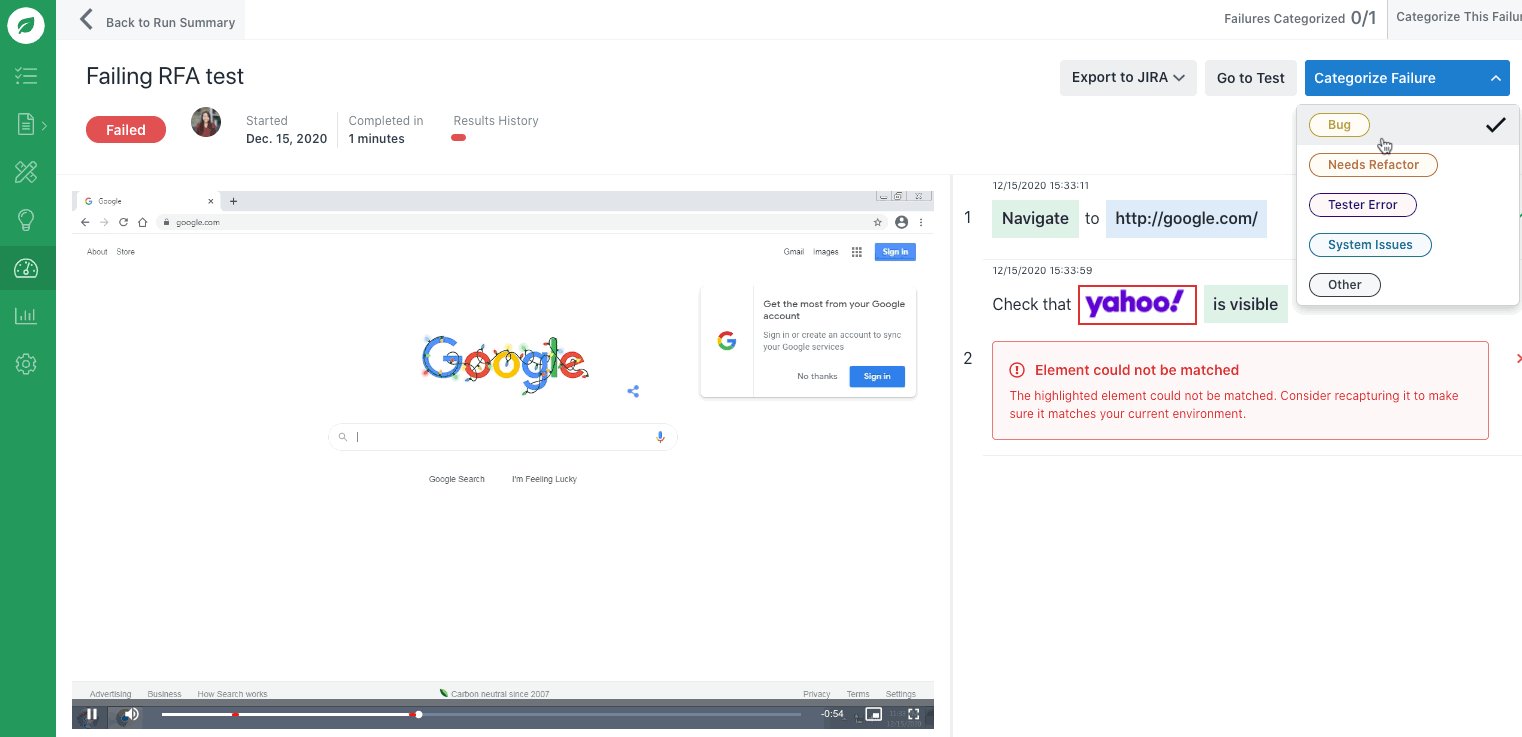
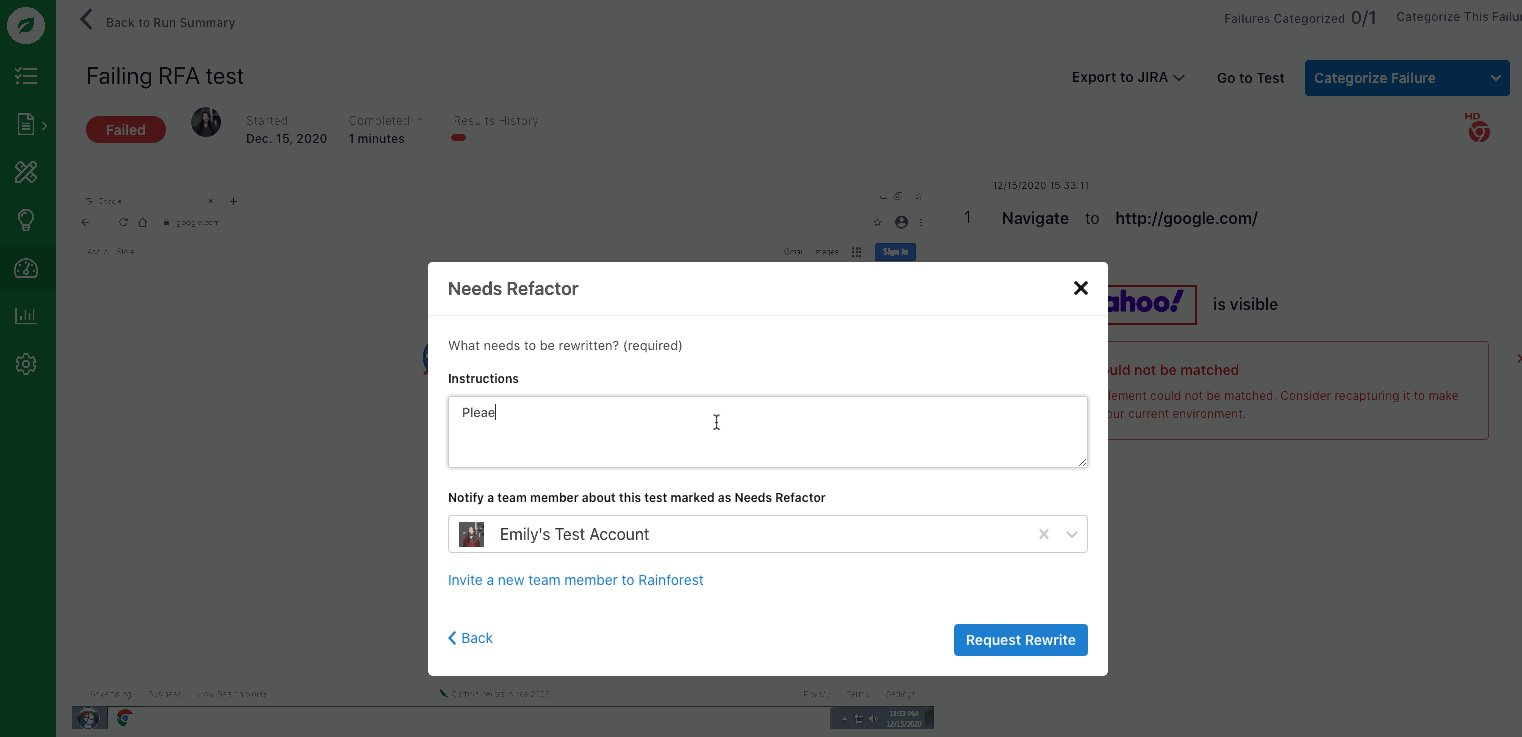
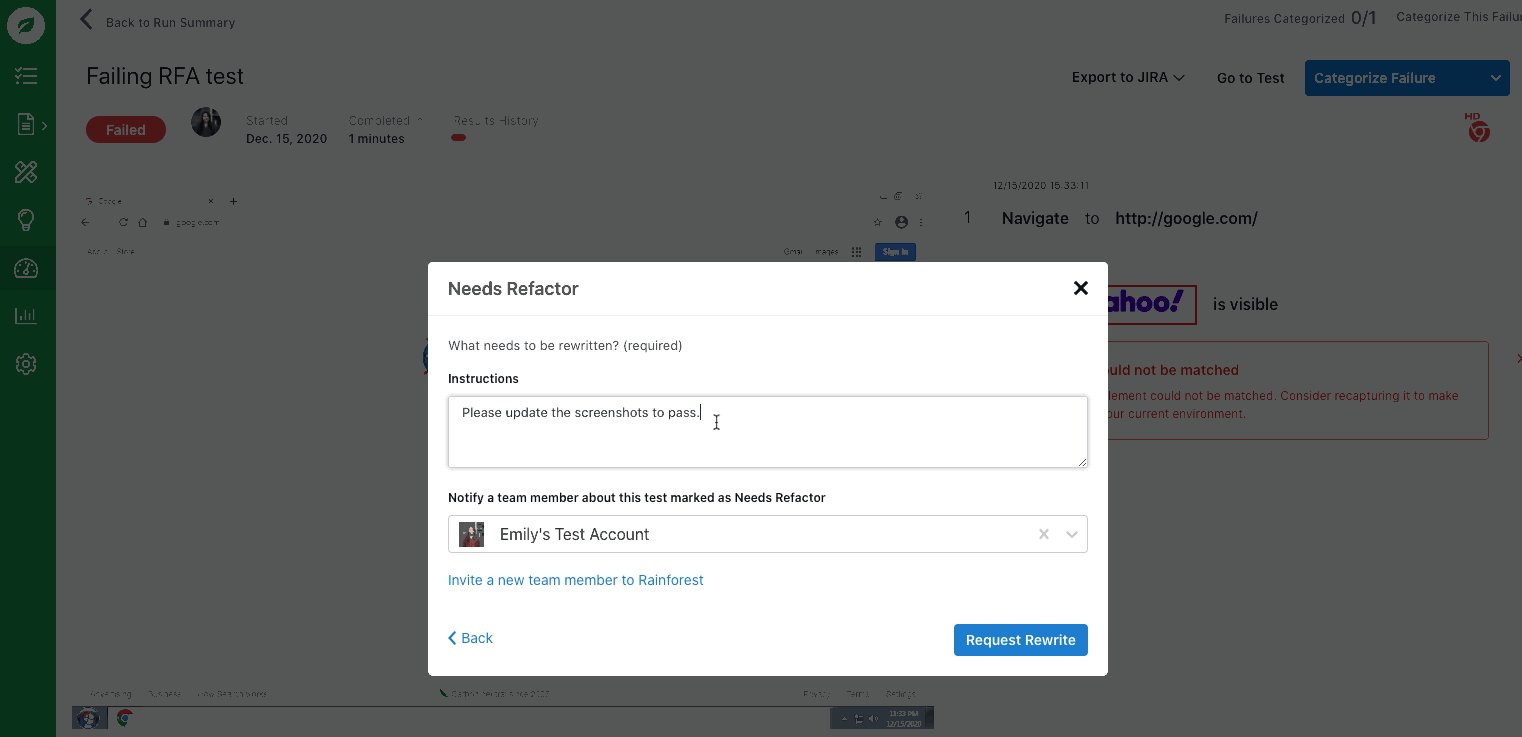
- Categorize your failure. Failure categorization allows you to add failure notes and send the failure to team members so they can take action. Failure categories also display in the Dashboard in the form of a to-do list. You can track your failure reasons over time using Rainforest Analytics and Reporting.

Categorizing a failure.
Setting Up Testing Schedules and Organizing Test Suites
Let’s set up a testing schedule. In this section, we create a run group called “Smoke Tests” and set an automatic testing schedule. Tests or test groups can also be kicked off programmatically using our CLI. Moreover, you can integrate with CircleCI.
- Click the Tests page icon (paper) in the navigation bar.
- Select Run Groups from the sub-menu.
- Create a Run Group.
- Set up a testing schedule. (Optional)
- Return to the Tests page.
When you’re ready, select any number of tests by clicking the checkboxes, then clicking the Add to Run Group icon (clock).
We have many other features to help you organize your test suite, including Tags, Features, and Saved Filters. To learn more about test suite organization, check out this video or see Organizing Tests by Run Group.
Integrating Rainforest into the Workflow
- Results Notifications Send notifications via email or use our Slack Integration to feed results into a Slack channel. This is a great way to keep your team engaged. If you don’t use Slack, set up email results notifications on the Integrations page. You can also integrate with Microsoft Teams.
- Issue Reporting Set up Jira Integration to create tickets from test failures with a single click.
6. Optimizing and Expanding
So far, we’ve done the following:
- Designed and built our initial test suite
- Set a test execution cadence
- Developed workflows for results triaging and failure recovery
But there’s still more we can do.
- Get Additional Tests into Rainforest Continue writing tests yourself. Alternatively, you can submit text or video outlines to our Test Writing Service and let our trained test authors take on the heavy lifting.
- Consider Exploratory Testing Introduce regular exploratory test runs to bug-bash new features and test the edges of your application. And you don’t have to do any test writing. For more information, see Using Exploratory Testing.
- Try Testing a Mobile App Let us know if you’d like access to mobile app testing. And check out Supported Web Browsers and Mobile Device Specs and Scaling Mobile QA Guide.
If you have any questions, reach out to us at [email protected].
Updated 4 months ago
- Setting Up Sites and Environments
- Accessing Test Environments
- Configuring Mobile Apps for Testing
- Testing with the Tester Community
- Working with Automation Service Results
- How to Categorize Failures
- Rainforest Analytics Overview
- The Rainforest CLI
- CircleCI
- Test Suite Organization Video
- Organizing Tests by Run Group
- Slack
- Microsoft Teams
- Jira
- Using the Test Writing Service
- Using Exploratory Testing
- Virtual Credit Cards
- Supported Web Browsers and Mobile Device Specs
- Scaling Mobile QA without Scaling Your Team
