Reusable Snippets in the Visual Editor
Overview
You can use reusable snippets to create building blocks that cover common user flows so that test creation and maintenance are significantly quicker. Rather than repeatedly writing the same steps across 5, 10, or 100 tests for common actions like entering a username and password to log in to your application, just write them once in a reusable snippet. Once you've created this reusable snippet you can use this building block to speed up test writing and maintenance. When flows change you can just edit your reusable snippet once and those changes propagate to any tests (or other reusable snippets) that contain that snippet.
Reusable snippets are similar to tests because they cover specific user flows and can be edited via the tesditor, but they differ in a few key ways:
- Reusable snippets can’t be run (Tests should cover end-to-end flows, reusable snippets are building blocks of tests)
- Reusable snippets don't belong to Features, Saved Filters, or Run Groups. They may span many Features and can't be run so these means of organization don't apply.
- Reusable snippets don't have owners, priorities, or states (e.g. disabled vs active)
Common Use Cases
Any test steps that appear commonly within your user flows are great candidates for reusable snippets. We often see teams cover:
- Login
- Setting up a new account
- Adding items to your cart
- Checking out
Creating a Reusable Snippet
You can create reusable snippets from existing test cases by extracting existing steps so don't worry if you haven't thought through your entire snippet hierarchy from the start.
To extract these steps:
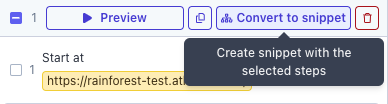
- Select the steps you wish to extract
- Select Create snippet with the selected steps

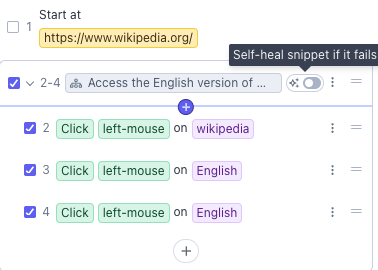
Enable self-healing
- Toggle on self-healing for scenarios where the test fails.
- A prompt will be generated based on the steps in the snippet if you haven't added one already.

You can also create reusable snippets from scratch:
- Navigate to the Reusable Snippet page
- Select the Create Reusable Snippet button
- Use the test editor to add steps like you would for a test
Note that a reusable snippet’s starting URL preloads the platform for testing. When a reusable snippet is added to a test, the snippet's starting URL is ignored, and the parent test's URL is used instead. If a reusable snippet requires a specific URL, add a Navigate action and specify the URL.
Editing Reusable Snippets
You can edit reusable snippets in one of two ways–
First, you can directly edit them via the test editor by selecting them from the reusable snippets Tab just like you'd edit a test.
Or you can edit them directly in a parent test. This is much easier for non-login steps that occur later in a test because you can preview steps before the step that needs editing, so you can speed up getting to the appropriate steps that need editing. To do this:
- Make your changes within the snippet.
- Click the Save Changes button on the test.
- Confirm you want to update all tests that include that snippet.
Reusable Snippet Tab and Organization
Under the Reusable snippets tab, you can:
- Sort your snippets via the column headers
- Search through all your snippets
- Use bulk actions to delete or add tags to reusable snippets
If you have any questions, reach out to us at [email protected].
Updated 4 months ago
