Unique Testing Scenarios with the Virtual Machine
Learn about different capabilities of our vitrual machines.
Overview
This article will explain some of the unique scenarios Rainforest QA can handle when working with our virtual machine (VM). When considering what a VM can do, remember you’re interacting with an emulation of a computer system that represents what users will use to access your website or app.
Downloading Chrome extensions
When testing with the Google Chrome browser, you may want to test the functionality of a Chrome extension. To accomplish this, we recommend creating the download step actions as a reusable snippet and inserting it at the beginning of your tests. Step-by-step instructions can be found in our Testing a Chrome Extension guide.
Downloading desktop applications
Users who want to test their desktop application will need to download it before any user interaction steps. This is possible within our VMs by creating the download steps as a reusable snippet. Custom VMs with desktop applications already downloaded are available for Premium plan customers — please fill out the form here if you are interesting in learning more
Navigating between tabs and windows
The VM allows you to open multiple tabs and browser windows. Use the Navigate action and open a new tab to a specified URL or use the Click action to open a second window in incognito mode to interact with during the same test. This is useful when testing the interactions between admin and end users in your application, both sides of your websites chat feature, downloading a file from one tab and uploading in another, or any other two-sided exchanges.
Interacting with emails
Rainforest QA offers our own email system for testing sending/receiving email functionality. Users are also able to access all email platforms that are accessible via a website. From within the VM you can open an email and download attachments, click magic links, and observe specific content is visible. In our Using Test Emails article we cover how our email service works and the different customization methods you can utilize.
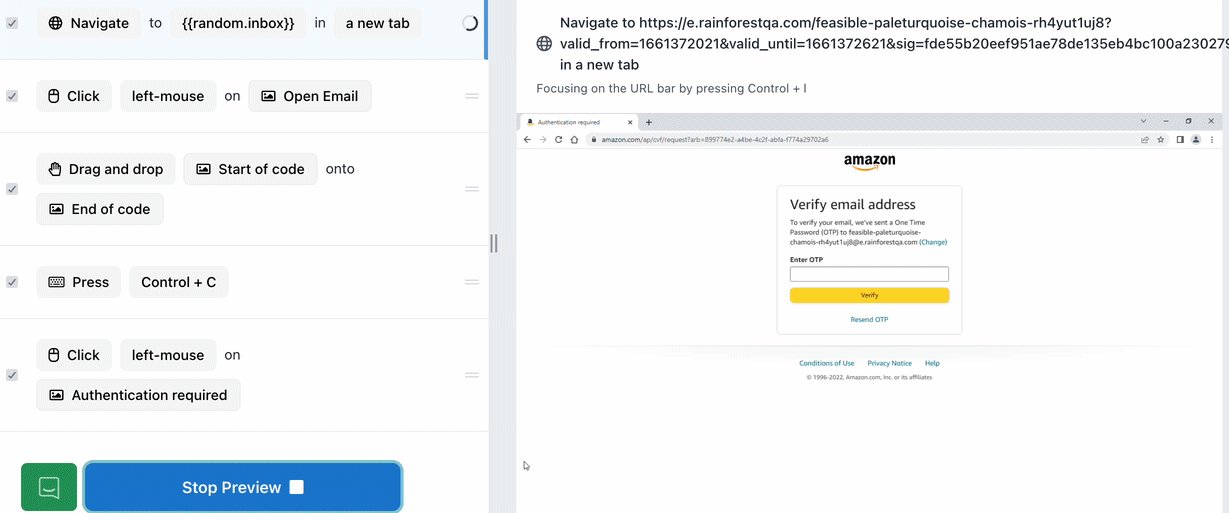
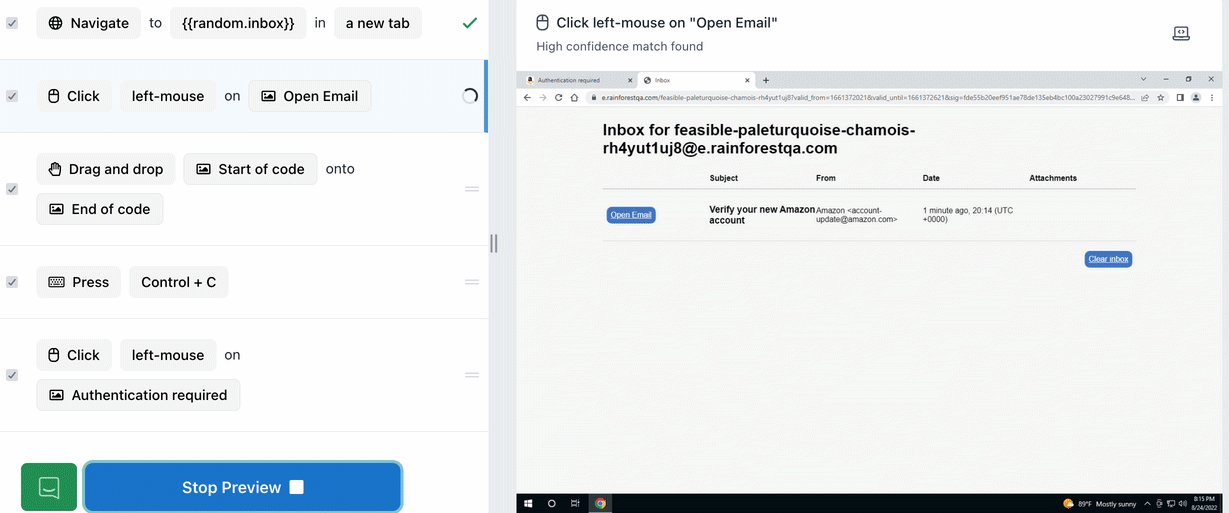
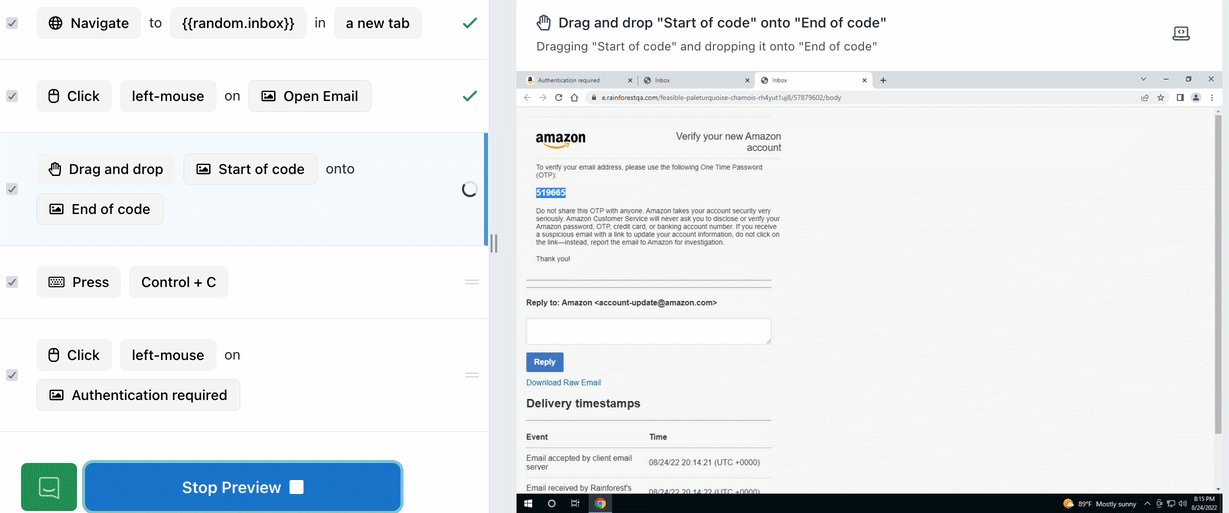
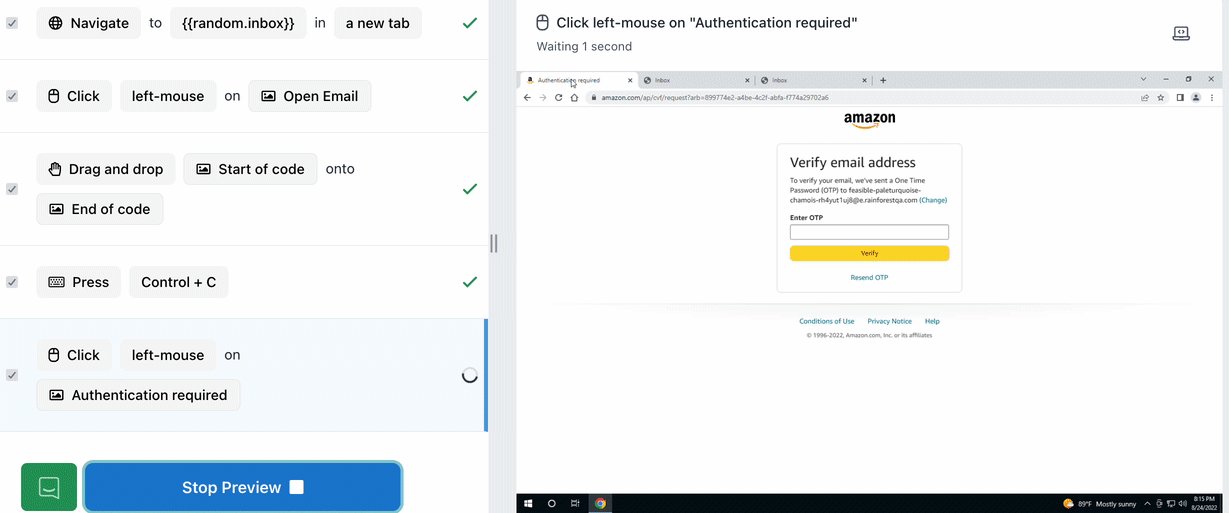
ExampleThe following GIF is using our emails and inboxes to create an email address and navigating to the inbox in a new tab to retrieve an activation code.

Copying a dynamic code from a Rainforest inbox
Uploading/downloading files
Add a download action and upload the file directly to the test steps to use it within the virtual machine. Learn more here.
You can also create steps to download files from an online file storage site (e.g., Dropbox, Google Drive, etc.) to the VM to then interact with those files as needed within your application.
To download a file and upload it to your app:
- Navigate to the URL where the file is stored
- Click to download the desired file
- Wait for the file to complete the download process
- Navigate to where you would like to upload the file
- Click the Downloads folder
- Select the file you would like to upload

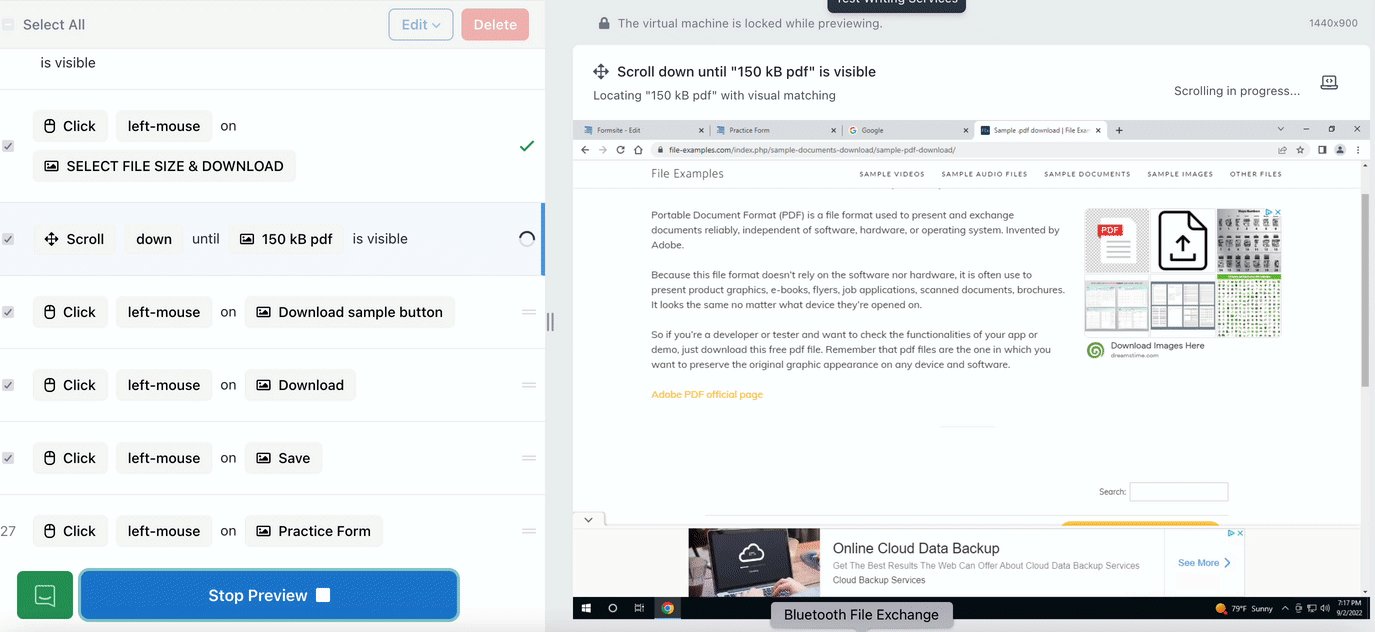
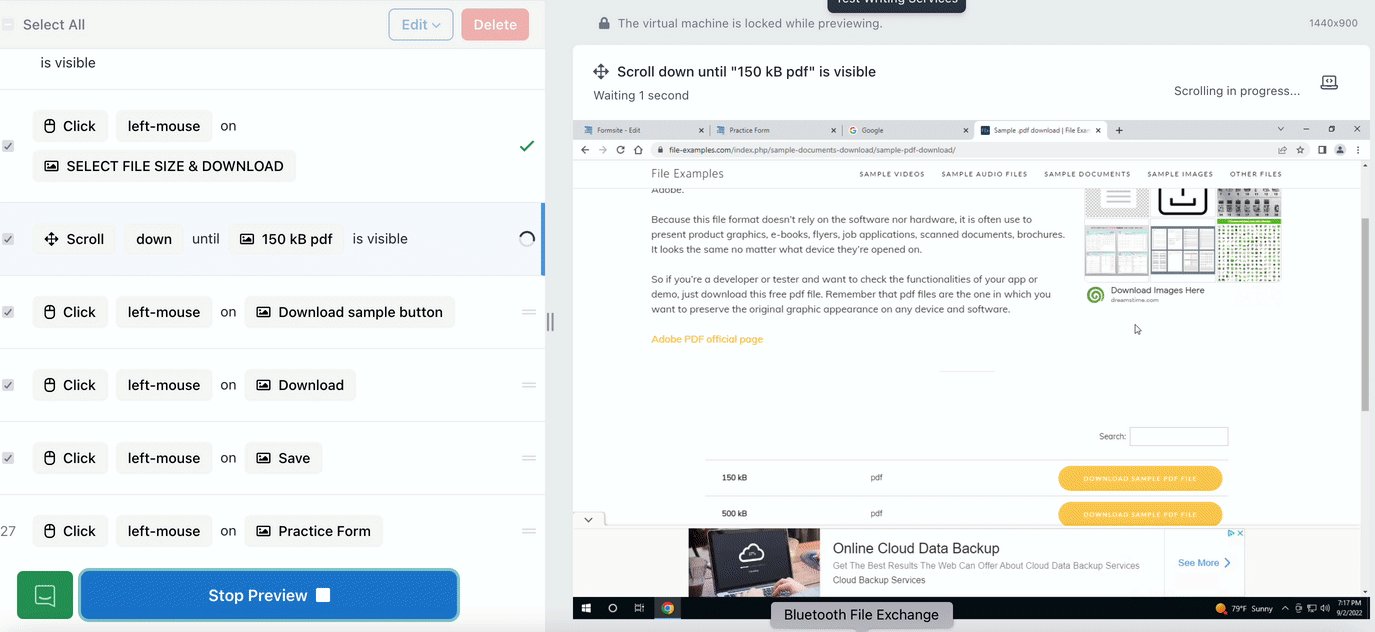
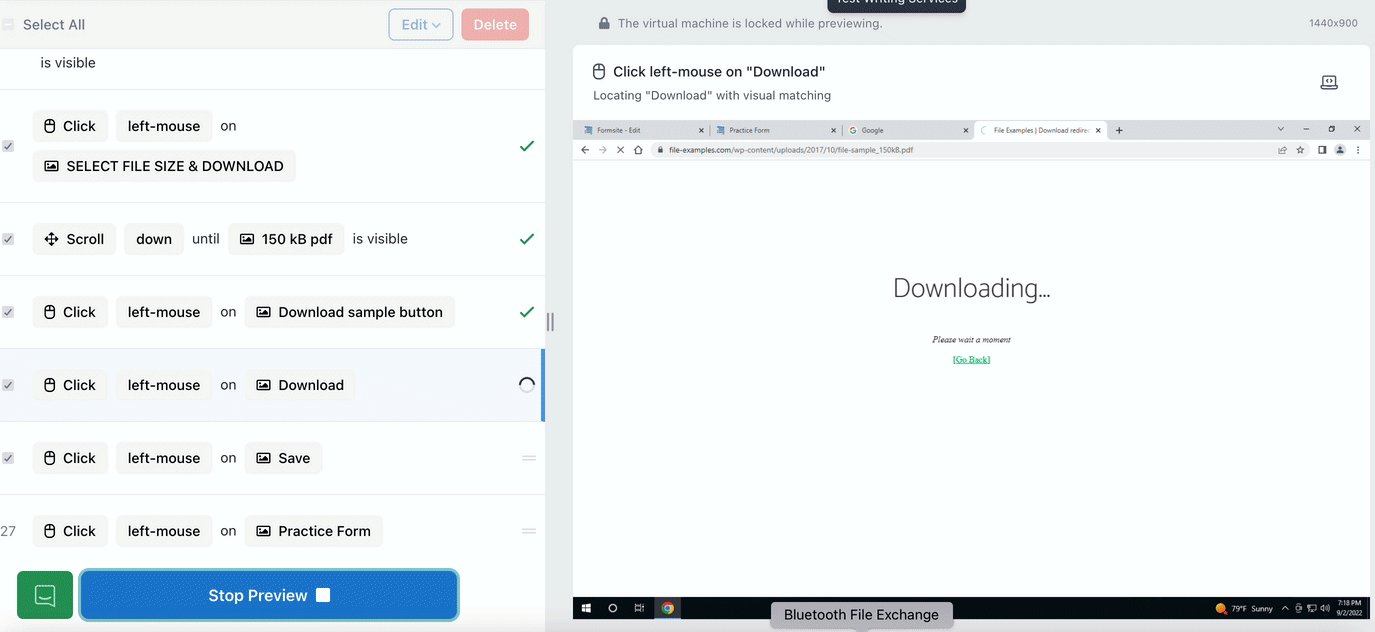
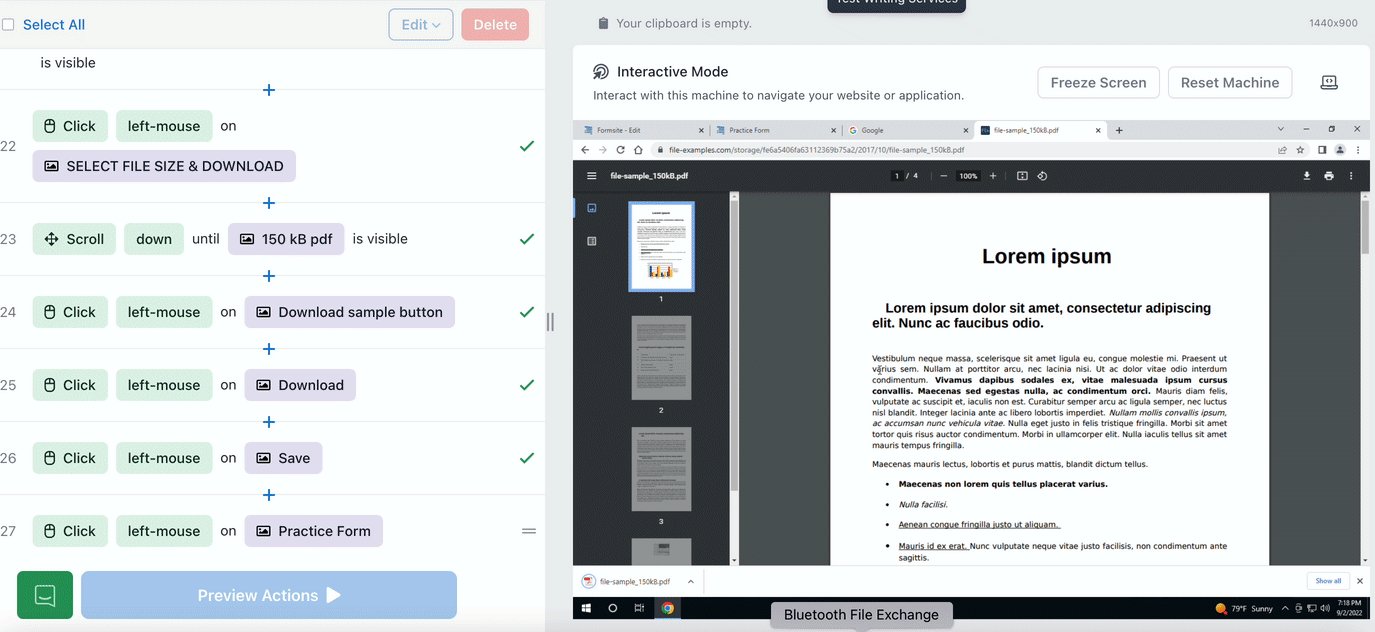
Downloading a PDF file
Please reach out to our team at [email protected] if you need help creating or troubleshooting your test.
Drag-and-drop functionality testing
Use our Drag and Drop action to test scenarios that download a file, and then drag it to an upload source such as DocuSign or Google Sheets.
This action can also be used to test signing a document by using the following steps once you are at the point of signing:
- Add the Drag and Drop action to your test
- The first screenshot needs to be on either the left or right side of where you need the signature
- The second screenshot will need to be on the opposite side to create the ‘signature’
- Use Click actions to accept the signature and continue on with testing
When taking the screenshots of the left and right sides, ensure you provide enough context around the area for our Automation Service to select the correct area. Refer to our Screenshot Best Practices guide to learn more.

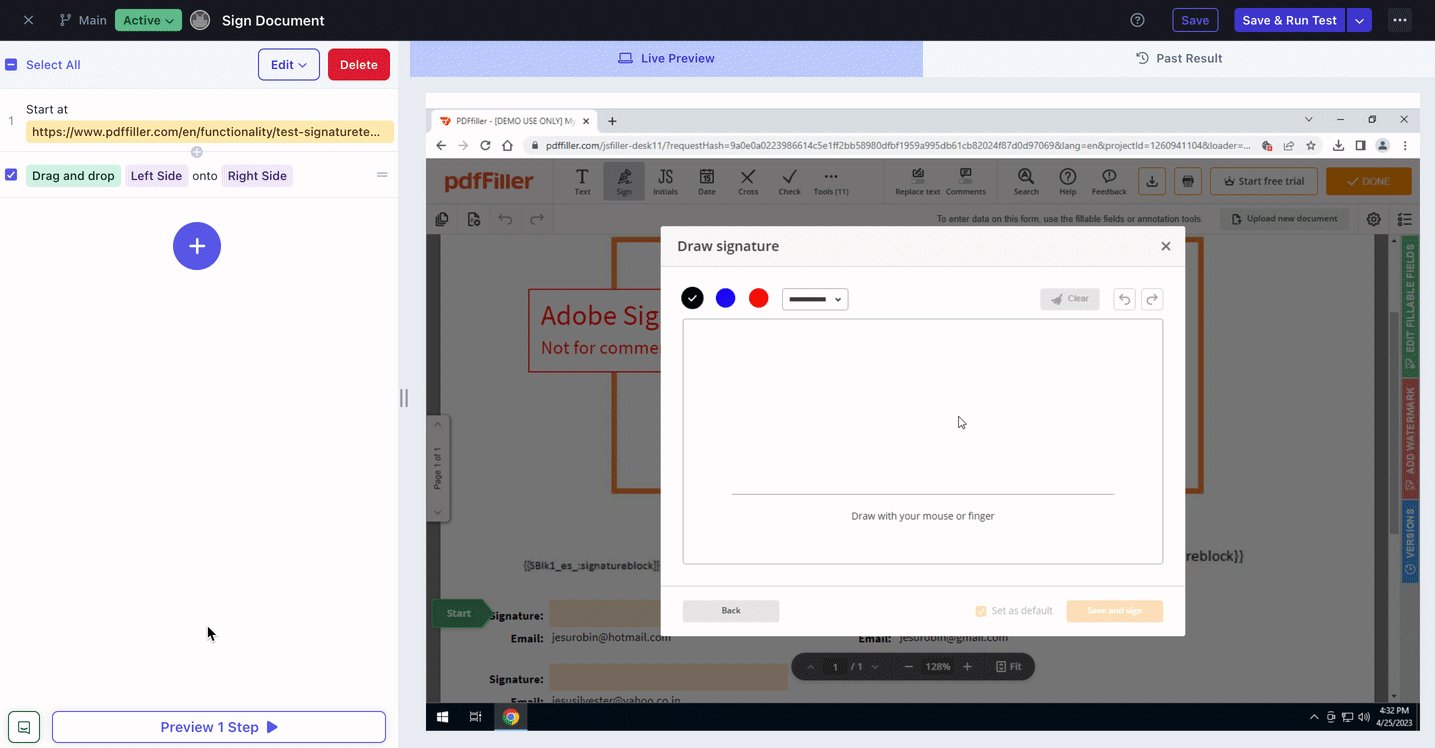
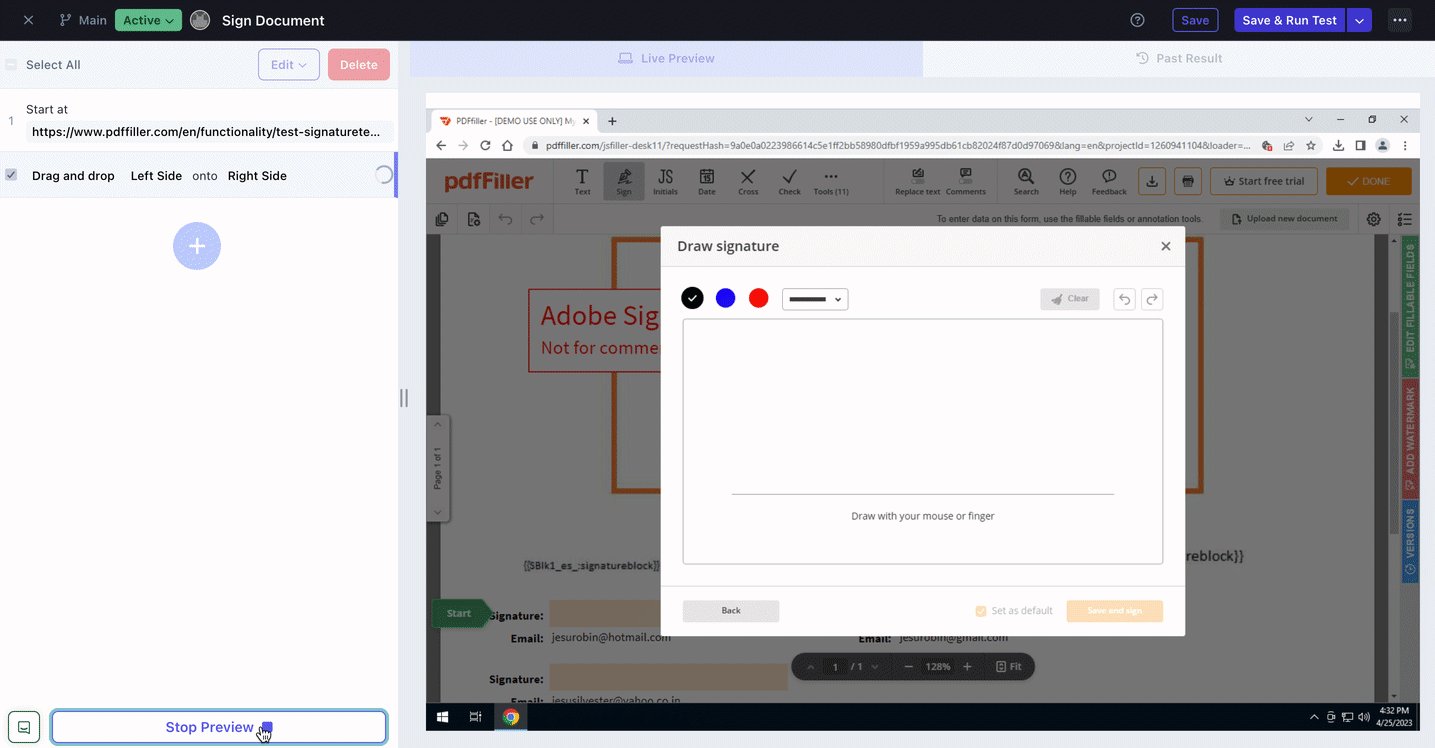
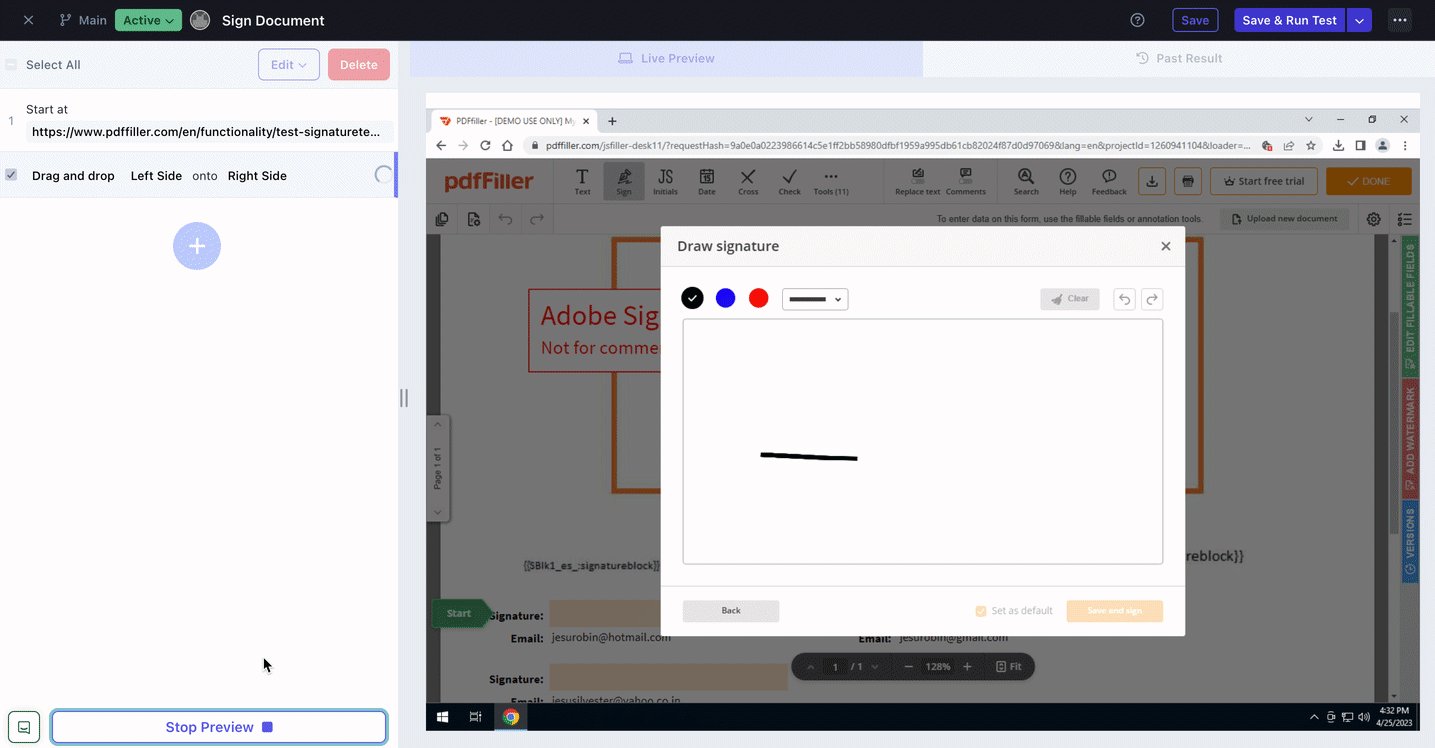
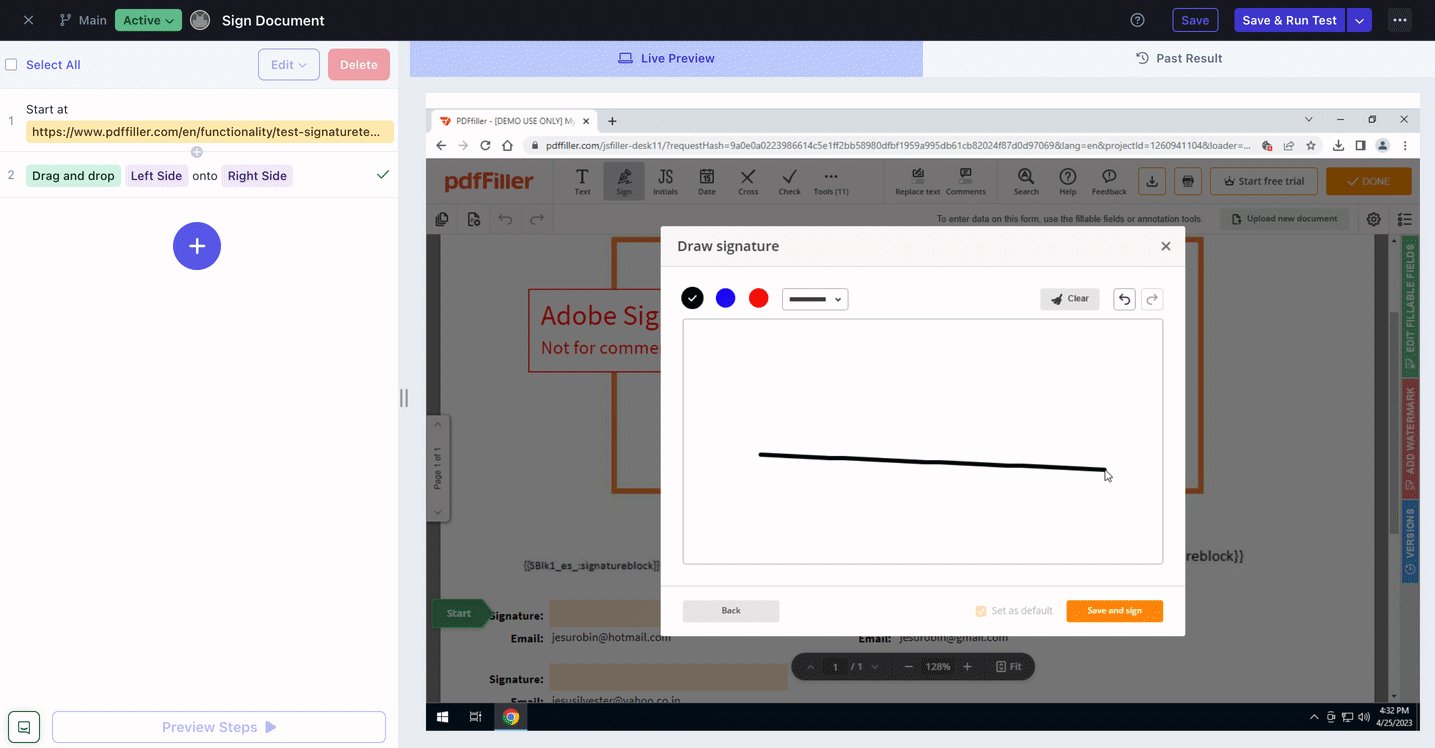
Using Drag and Drop actions to simulate a signature
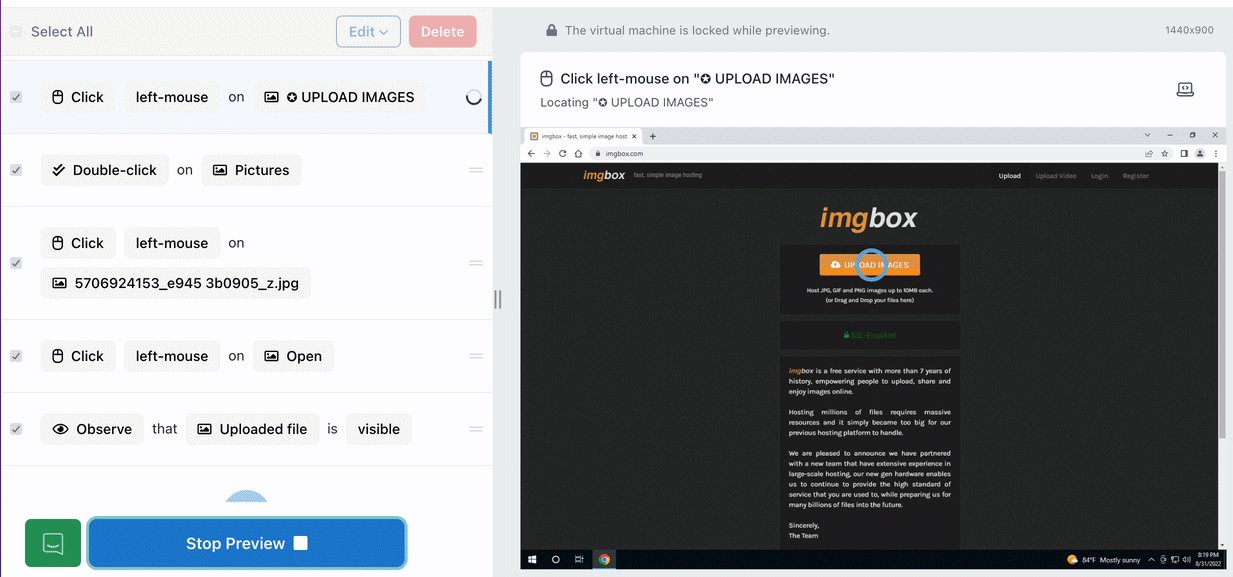
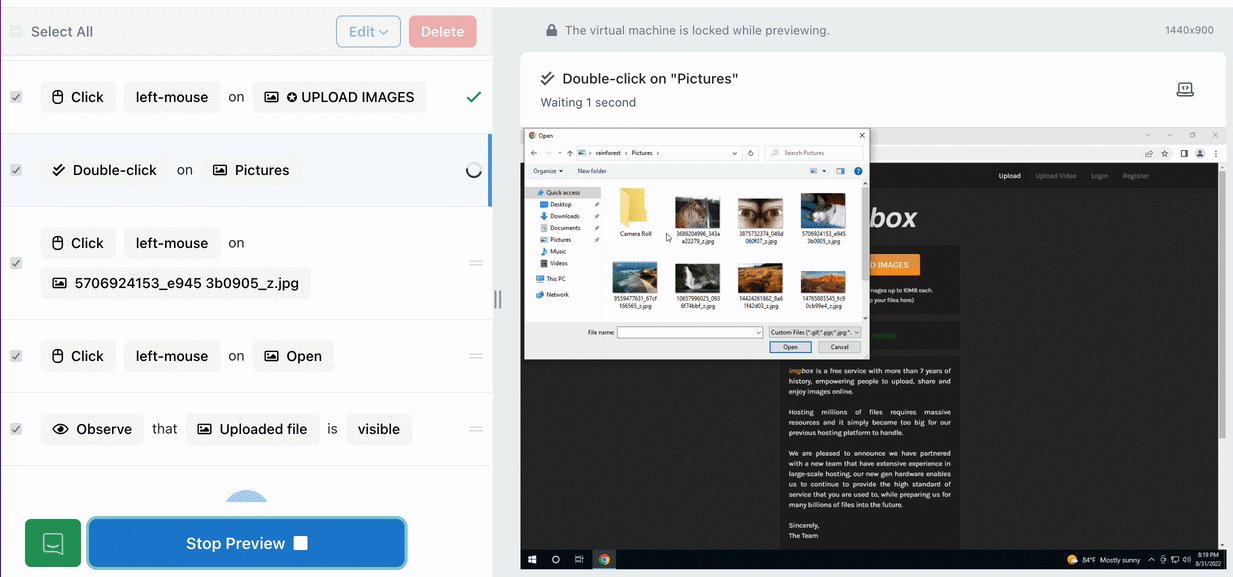
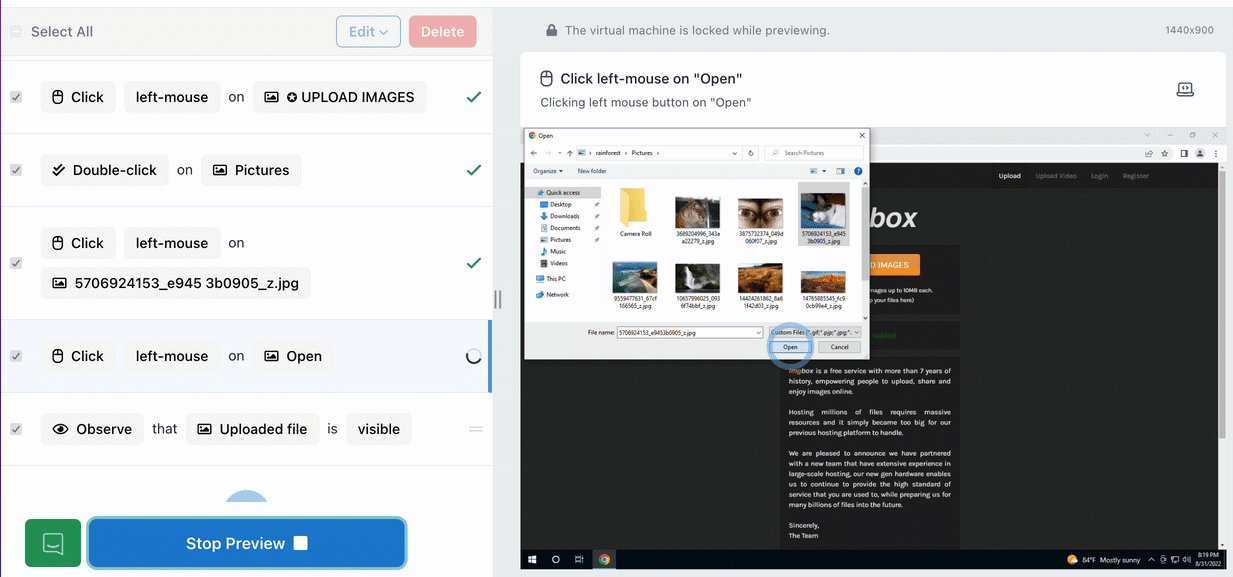
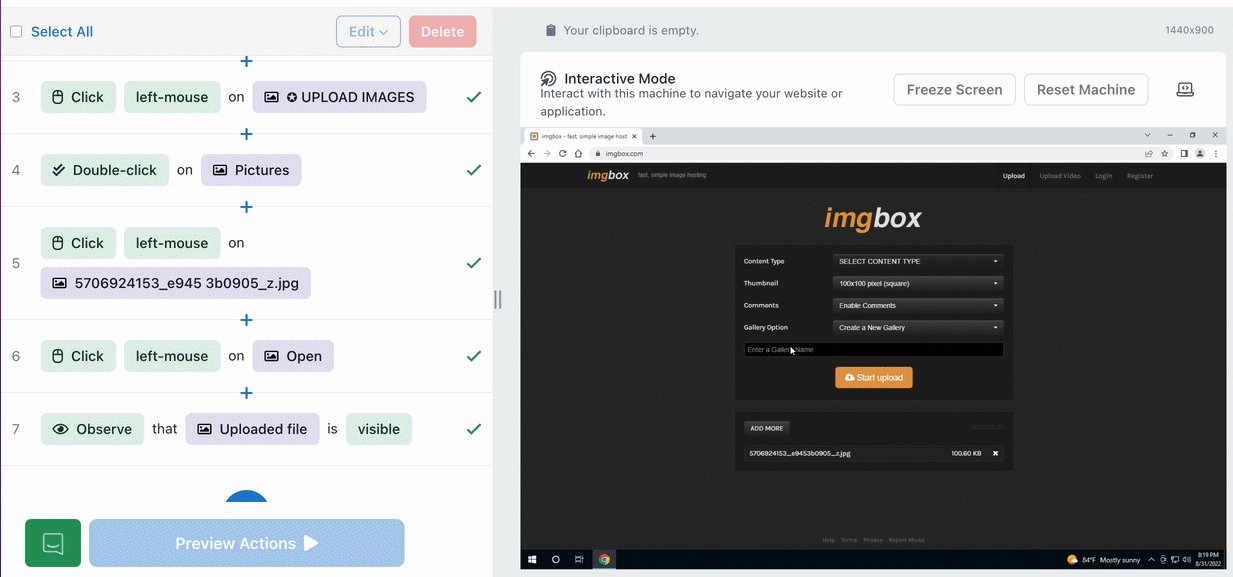
Using preloaded image files
If you need to perform an action like accessing an image file to upload within your test, our VMs come with stock images already available within the Pictures folder.
To do this:
- Click on your area where you would like to upload the image
- For Windows, click Pictures. For MacOS, you can find jpeg files under Documents
- Click the desired image
- Press “Open”

Uploading a preloaded file
Testing 3rd party services
Accessing 3rd party services like chatbots, Salesforce, and Shopify allow you to test the full functionality of your user flows. Within the test, use the Navigate action to open a new tab for the service you are trying to test and log in. From there the testing is the same as if it was your own app.
Due to limited control over security measures, some tasks, like Captcha (that cannot be disabled) may require these tests to be run through our Tester Community. If possible, you may be able to provide a list of our IP Addresses for whitelisting, or change the proxy settings from within the VM.
If you have any questions, reach out to us at[email protected].
Updated 4 months ago
