Visual Editor Test Actions Glossary
Learn all the ways to interact with an app using your keyboard and mouse.
Visual Editor test steps are built on actions such as Click, Fill, and Navigate. These actions mimic how a person interacts with your site. Use actions combined with elements to create test steps. Group frequently-used multiple steps into an embedded test.
What is a Step?
A step begins with an action. Depending on what the action requires, add combinations of options, elements, and values.
For example, Click requires an option such as left, right, middle, or hold. And you need to specify which element to click. Navigate requires a destination and an option for which browser tab to use, such as Current, New, or Incognito.

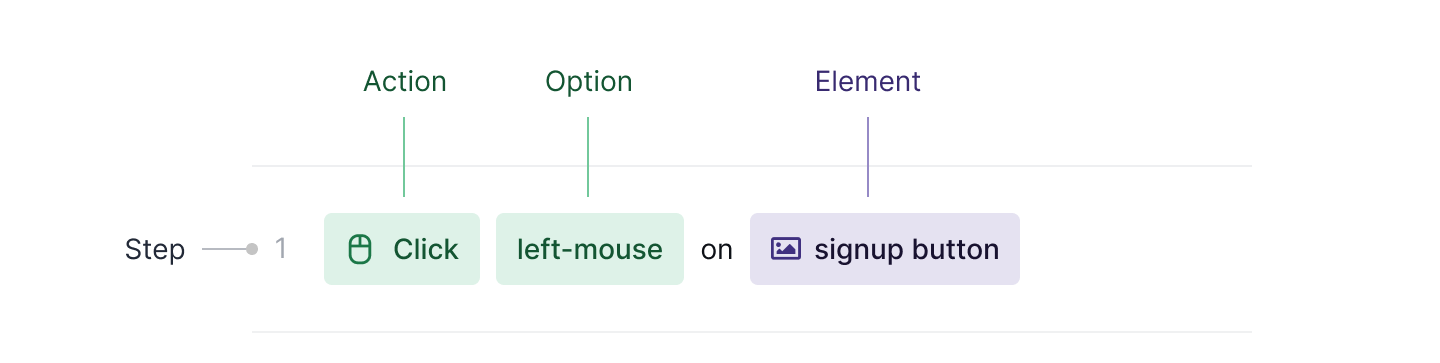
A step with an action, option, and element.

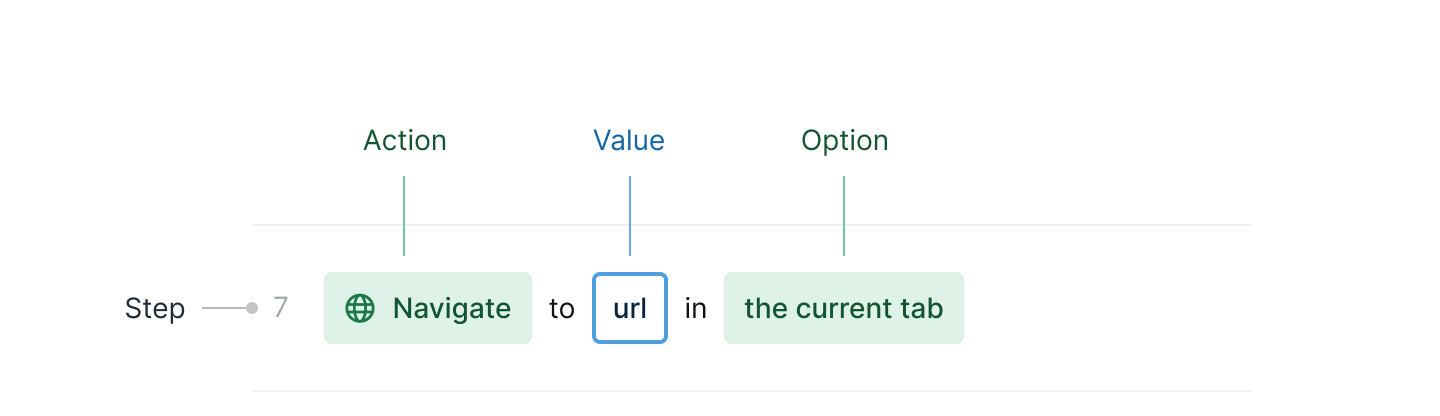
A step with an action, value, and option.
Actions
Actions represent an activity such as clicking a button or navigating to a URL.
Options
Options provide additional control over an action. For example, you can further define a click by indicating the left, middle, or right mouse button; or you can click-and-hold. You can navigate to a URL in the Current tab, a New tab, or an Incognito tab.
Note: Not all actions have options.

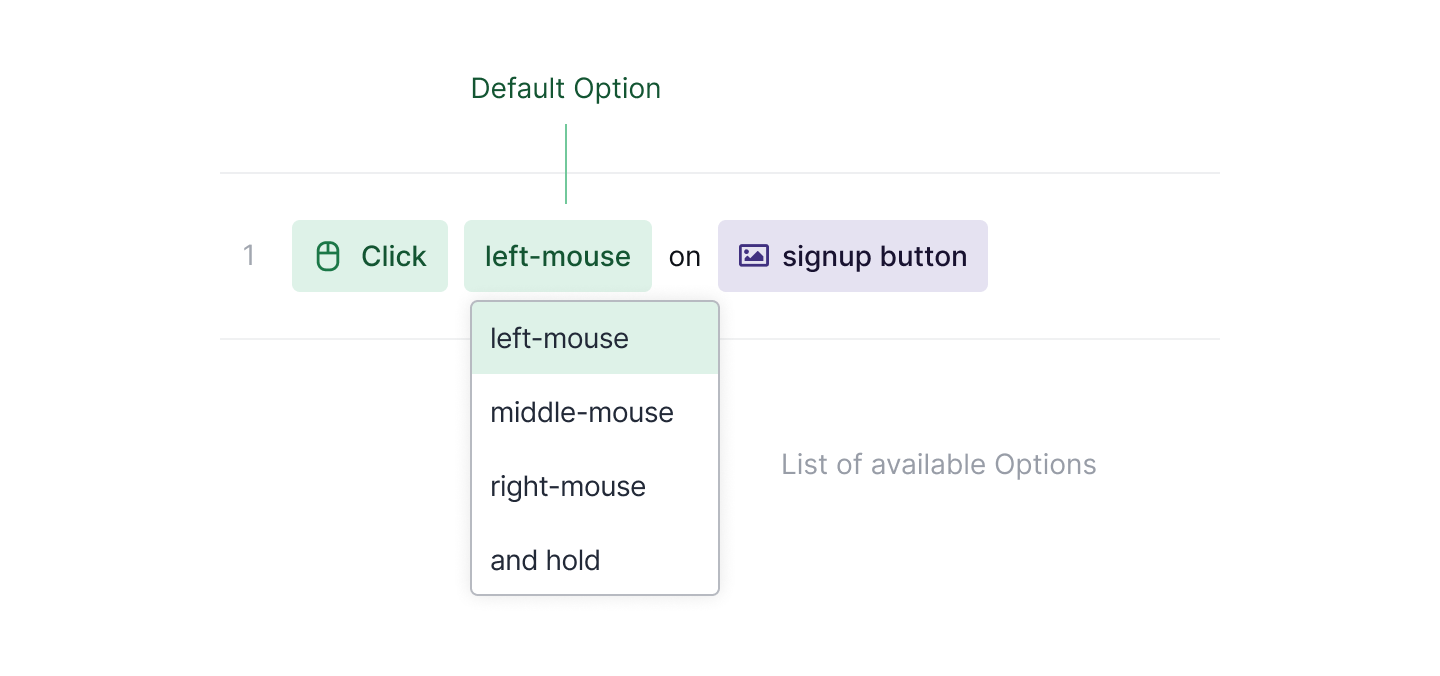
A list of Click options.
Organization
Actions are broken into three sections and are listed alphabetically within each section to make them easy to find and use.
- Comment. Provides context and clarity for a step, group of steps, or test.
- Interact. A core group of actions that allow interaction with a site or application.
- Assert. Confirmation actions that ensure an application is in a specific state.
- Embed. Groups of test steps that are frequently run together.
Comment Action
Comment Action steps are plain-text test steps that don’t execute within a test. Instead, they provide an easy way to share information with other users who read the test. Using comments strategically lets you create tests that are clear and easy to understand so other users can review, debug, and update.
![[Observe]](https://files.readme.io/66c3028-commentsicon1.png)
Provides information about the steps or test so others can more easily understand, debug, and update.
Comment Action Best Practices
- Be brief. Comments should be written so others can quickly skim and understand.
- Use freely but avoid line-by-line comments. Provide enough context so others can easily understand why the test was written that way.
- Avoid referring to items that might change. For example, don’t reference step numbers or other comments in the test directly.
Are Comment Actions Counted Against Usage?No. Since these steps are “skipped over” in your previews and runs, they don’t count against your usage—and they don’t cost anything.
Interaction Action Types
![[Click]](https://files.readme.io/9d21bc5b30c01bcc5beab022341e2a82e617d56a1b2e7848324709be26046737-action_360.png)
Clicks the Element.
Options: Middle Mouse, Right Mouse, and Hold
Note: Click-and-Hold requires the number of seconds.
![[Close Tab]](https://files.readme.io/f4ca6c3-close-tab.png)
Closes current browser tab.
![[Double-Click]](https://files.readme.io/be1f91821d3bbcddd4dbd0bd1f32ae3f49811bc42416a7f6aa6be084545556b9-action-1_360.png)
Double-click the element.
![[Double-Click]](https://files.readme.io/3c4791207fc9a4c993cc444c8a41cb5a5634f6cf517d55ab8ed512474483797e-action-2_360.png)
Triple-click the element.
![[Drag-and-Drop]](https://files.readme.io/2a926df-drag-and-drop.png)
Drag-and-drop one element to another.
![[Fill]](https://files.readme.io/096a443-fill.png)
Clicks into a text field and fills it with the specified content.
Combines Click and Type into a single step.
![[Hover]](https://files.readme.io/211a2bd-hover.png)
Hovers over the specified element.
![[Navigate]](https://files.readme.io/708e906-navigate.png)
Navigate to the specified URL.
Options: New tab, Incognito tab
Requires a value.
![[Press Key]](https://files.readme.io/ec0c676-press-key.png)
Press the specified key or key combination.
See Press Action Tips below for more information.
![[Refresh]](https://files.readme.io/f6f551c-refresh.png)
Refreshes the current page.
![[Scroll]](https://files.readme.io/dde96cd-scroll.png)
Scrolls the page in the specified direction until the element is located.
Options: Up, Left, Right
Note: You can execute up to 25 scrolls with a single scroll action.
![[Select]](https://files.readme.io/73053eb-select-new.png)
Selects specified item from the dropdown.
![[Tester Action]](https://files.readme.io/91b9136-tester-action.png)
An action for a human to complete.
Note: If this action is used, the test is executed by the Tester Community.
![[Type]](https://files.readme.io/7b66a04-type.png)
Types the specified text one character at a time.
![[Wait]](https://files.readme.io/0723df4-wait.png)
Waits the specified number of seconds.
Note: Use this if a page requires an excessive amount of time to process a request or update.
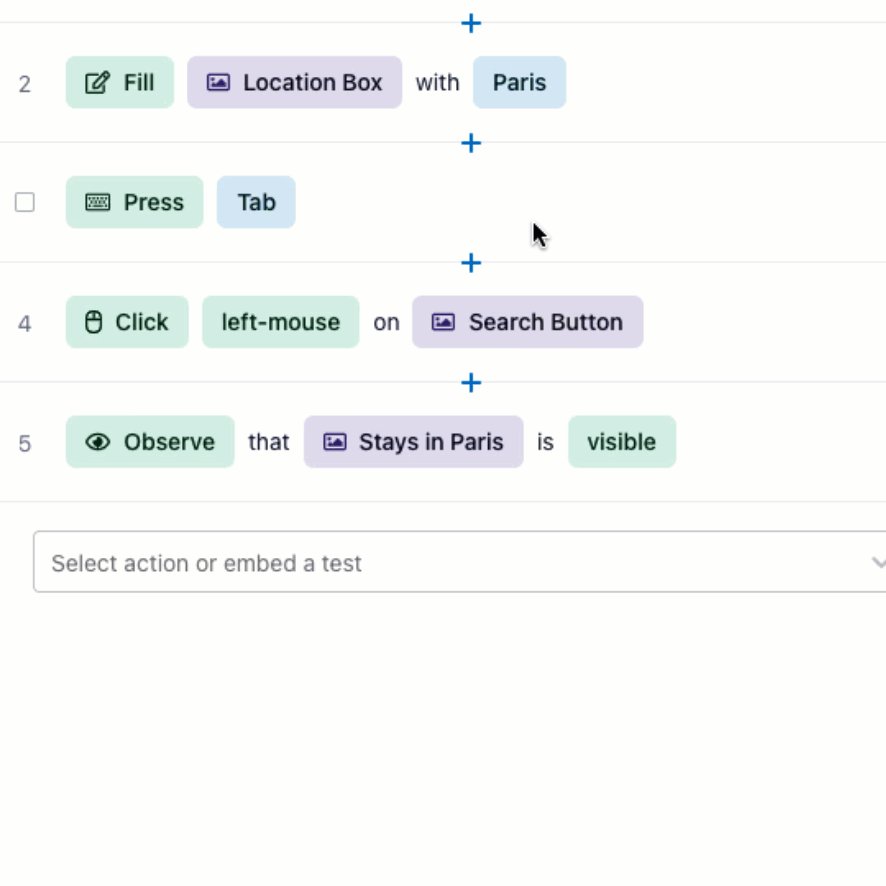
The Press Action
Press sends a single key, or a key combination such as Control + C. In addition to keys such as C, A, and V, the following are also available:
-
ArrowDown -
ArrowLeft -
ArrowRight -
ArrowUp -
Backspace -
CapsLock -
Delete -
End -
Enter -
Escape -
Home -
PageDown -
PageUp -
Tab -
Space -
Super -
` -
- -
= -
[ -
] -
\ -
; -
' -
, -
. -
/ AthroughZ0through9F1throughF12
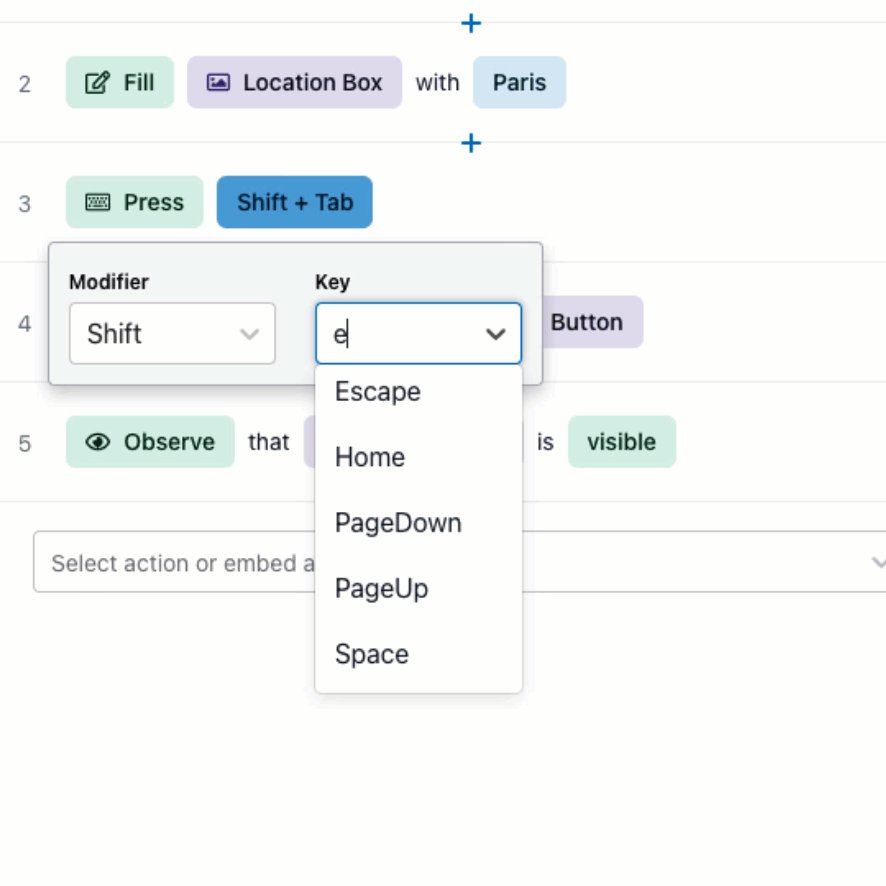
We made pressing keys easy. Start typing in the Key field, and the available options appear.
Using theSuperKey
- Using
Superon a Windows VM translates to theWindowskey.- Using
Superon a iOS VM translates to theCommandkey.
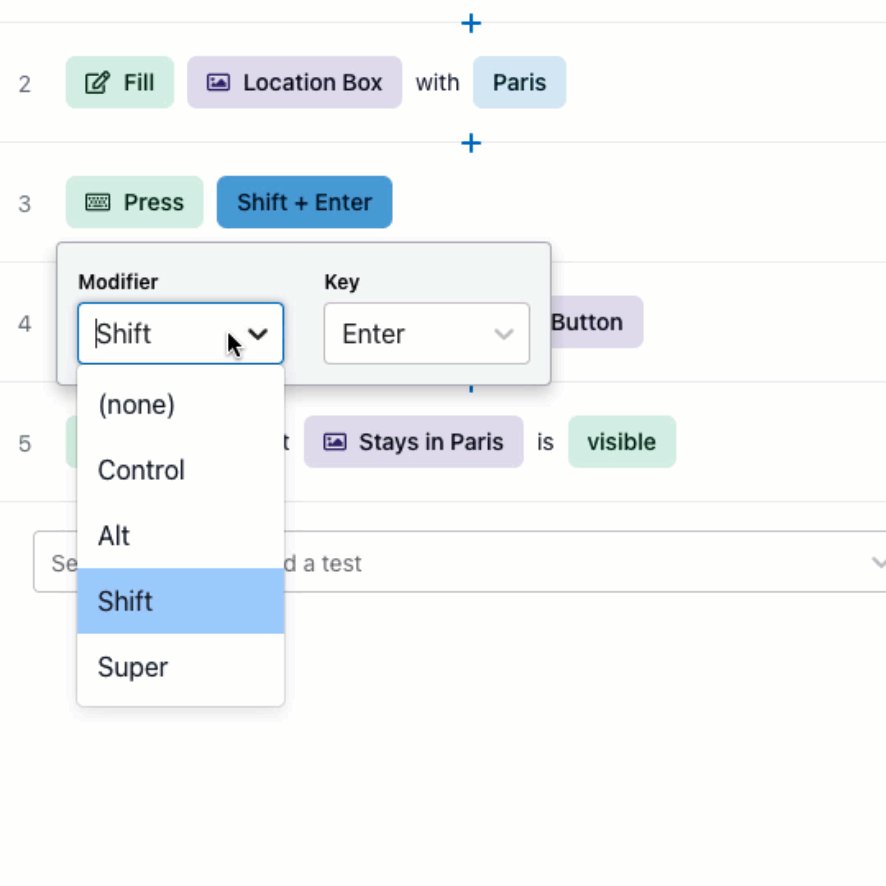
The modifier is an additional key you can apply to the action. Note that it’s optional and should be left blank if not needed. Common modifiers include:
-
Alt -
Control -
Shift -
Super
ControlTControlCControlVControlOTabShiftTabShift1
Press Action TipsCreate Press actions that mimic the way you interact with your keyboard.
- When inside a text box,
Backspacedeletes one character starting at the cursor position.- Use
Enterinstead ofReturn.- You can use
Superon Windows tests to act as theWindowskey.- To zoom a window in or out, use
Shift+-andShift+=respectively.Note: Currently, Rainforest does not support three-key combinations such as
Control+Shift+Delete.
Assertion Actions
Assertions affirm a specific behavior, such as a page loading, an element being present or not, or whether the behavior occurred at all.
![[Observe]](https://files.readme.io/3eb9640-observe.png)
Checks whether an element is visible or not.
Option: Not visible
![[Tester Assertion]](https://files.readme.io/48ea82a-tester-assertion.png)
Ask a question to confirm a behavior.
Embed
Reusable Snippets are available for use within the current test. Reusable Snippets are alphabetically listed within the Snippets section.
Any test you created in Rainforest can be embedded into any other Rainforest test. Embedding a test is beneficial for frequently used steps, such as logging in or creating an account. For more information, see Reusable Snippets.
Note: If you previously used custom actions, they now show as embedded tests.
If you have any questions, reach out to us at[email protected].
Updated 4 months ago
