Best Practices
Learn best practices for creating and executing Visual Editor tests.
Run mobile tests with the Tester Community.
The Automation Service isn’t fully compatible with mobile yet. Execute mobile tests using our Tester Community.
Use the Tester Community to verify unique data.
The Automation Service is best suited for stable and static test data since it relies on pixel matching. There’s no way to validate dynamic data or built-in data. Use the Tester Community instead.
Optimize for a single browser.
Run Visual Editor tests with automation on the same browser the test was created on. Automated tests rely on screenshots, resulting in tests optimized for a single browser. You can still run cross-platform tests using our Tester Community.
Follow screenshot size best practices.
Providing relevant screenshots is the best way to ensure accurate results. Including a screenshot that’s too large could result in unexpected failures. Conversely, screenshots that are too small might miss an essential part of the screen. For more tips on taking the best screenshots visit our Screenshot Best Practices article.
Use the Target Indicator
When creating a screenshot, Rainforest automatically places a target indicator in the center. This is where an action such as Click takes place. However, sometimes the action occurs somewhere else on the screen. Adjust the target as required.
In the following example, the target needs to be moved to the left. As a result, “Where” is clicked instead of “going.”

The default target location of the screenshot.

The updated target location.
Follow test data best practices.
Though you can use test data in Visual Editor tests, validation is limited to static data. For more information on Test Data, see Using Test Data.
- Include test data such as Login credentials, names, and email addresses.
- Dynamic and built-in data cannot be validated when using Automation Services.
- If your test requires test data validation, run it using our Tester Community with the Tester Confirmation action.
Example: Did the welcome page say Welcome [random person]?
Reusable Snippets
Visual Editor tests support reusable snippets. For more information, see Visual Editor reusable snippets.
Tester Instruction and Tester Confirmation
Visual Editor tests are built to run using the Automation Service. However, some tests can’t be automated; they require human logic. Here are some examples:
- An instruction to select a date on a calendar control
- Captcha
- Validate dynamic or built-in test data
- Compare and contrast
- Other complex instructions
Note: In these instances, use tester instructions and tester confirmations.
Name elements appropriately.
Naming elements is a requirement. Use names that clarify the step’s action. Doing so is useful when reviewing and updating the test. Moreover, it helps the Tester Community. When naming an element, use a word or phrase that’s short yet descriptive. “Submit - login page” is more precise than “Submit.”
Scrolling Long Pages
Utilize the Scroll function if you need to view a part of the page that isn’t at the top. However, for long pages, use the browser’s built-in Find function instead to locate the element on the page. Then, perform the action you want on it.
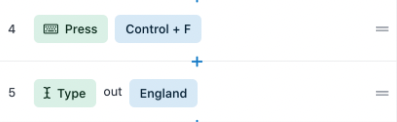
- Use the Press Key function for Control + F
- Use Type to provide what you want to search for.

Using Ctrl+F to find elements
If you have any questions, reach out to us at[email protected].
Updated 4 months ago
